作为一名产品体验设计师,即使我们已经有了比较过硬的专业技能,面对工作上的这些问题,有时也难以 构建设计思维。那么,该如何进行破局呢?其实总结一下,这些问题可以概括成一句灵魂拷问:“你这个设计有什么价值?”我将围绕这个问题,结合 9 个自己与团队工作当中的真实案例,分享一些个人理解。
定义:如何理解设计的价值
我们应该如何理解设计的价值呢?站在设计师的角度,和站在业务方的角度,给出的答案可能是完全不一样的。
我们设计师认为的好设计,有的是让人眼前一亮的,有的是视觉冲击表现力很强的,有的是功能友好易用的,有的是有专业理论支撑推导过程有理有据的,有的是体验一致性好的,有的是操作流程灵活高效的,有的是引领业内设计潮流的,等等。
而业务方愿意买单的好设计,是符合业务战略方向的,具备市场竞争力的,能在短时间内带来显著数据提升的,能够快速上线验证效果的,落地实现及后续维护成本可控的,容易推广到更多场景的,可以带来商业模式创新的,等等。
专业价值与商业价值,看似矛盾,但二者都是以服务消费者和客户为最终目的,彼此之前有着千丝万缕的联系;作为一名设计师,我们不仅要有专业价值这个基本盘,还要主动创造更多的商业价值,为自己和团队赢得更广泛的认同与话语权。
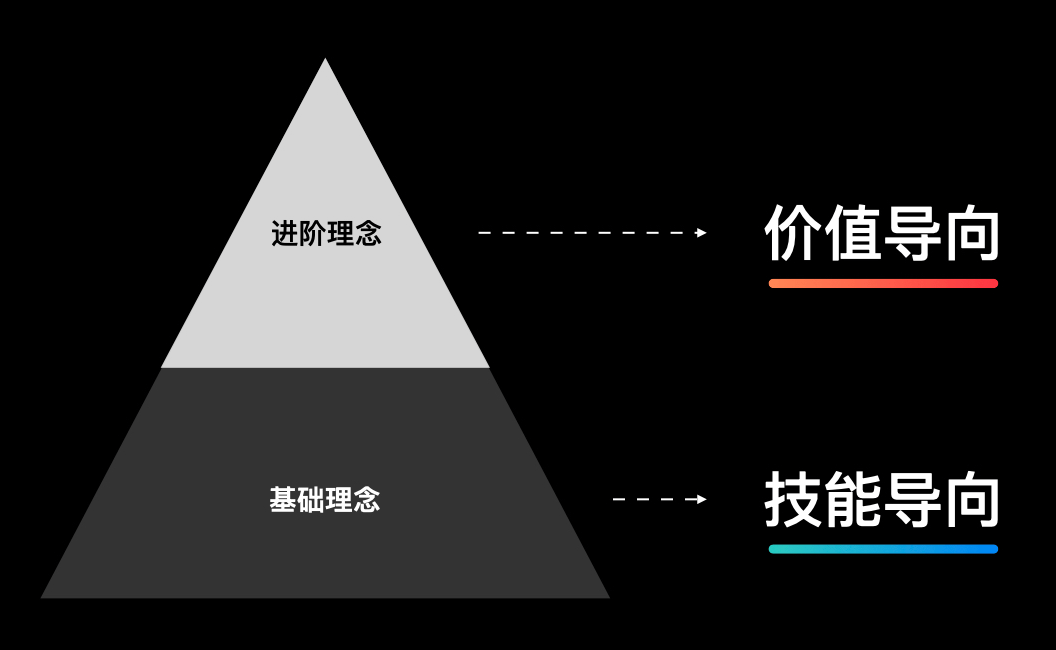
升级:从技能导向到价值导向
技能导向是基础,不能舍本逐末;但是光有技能,并不一定能赢得更多人的认同与买单。如果想要进一步往上突破,我们就需要逐步建立起价值导向的设计思维,跳出自己的身份限制,站在更上游的角度思考与分析,解决正确的问题,正确地解决问题,创造更大范围的价值,得到用户、合作方和老板的买单。
方法:构建价值导向的设计思维
具体到如何构建起价值导向的设计思维,我将其总结成了四步:
第一步是“开眼界”,即我们不能被自己负责的一亩三分地所限制住,只满足于执行自己负责的某个环节的设计,成为一名设计“流水线”的工人;而应该跳出来,拔高一层,以更广阔的全局视野去俯瞰整个业务生态,发现更多触点之间的潜在联系,与设计切入机会点。
第二步是“挖本质”,当接到合作方或者上级的解决方案时,我们应该主动去分析和洞察对方背后的诉求本质,从根本上挖掘和解决问题,而不是不加思考地直接展开设计。
第三步是“拆指标”,当上游只有大方向,没有明确的策略思路,或者策略有问题时,我们可以主动从目标进行拆解,提出自己的解决方案,而不是束手无策或被动执行。
第四步是“串链路”,在最终的设计方案表达中,不限于核心页面本身,而是主动向前一步、把完整的To B-To C、线上-线下等用户路径串起来,从源头上把控最终输出质量,全链路提升触达效果。
接下来,我将结合多个工作当中的实际案例,进行具体的展开阐述。
01 开眼界:从单一环节执行,到全局视野俯瞰
什么是“开眼界”呢?其实就是不管需求是大是小,我们都可以升维思考,不要被当前这个页面、这个业务、或者自己的职能给束缚住。
在做页面级优化时,除了当前页面本身,我们可以去想一想,它与其他页面有没有潜在的联系?是否可以综合考虑与规划设计?
在做频道级改版时,除了当前频道,我们还可以思考一下,它与其他业务频道的关系如何?是否有重叠或者关联的地方?如果和其他频道有重叠,又如何找到差异化定位?
而在完成业务需求之外,我们也可以自发地产出更多设计提案,主动为业务创造价值,而不是受限于“资源方”这样的身份。
横看成岭侧成峰,远近高低各不同。不识庐山真面目,只缘身在此山中。把眼界拔高一层后,就会有很多不一样的思考与发现。
1.1 页面级优化
在做页面级设计时,有个常见的思维惯性,是仅仅围绕当前页面考虑、而有意无意地忽略了它与其他相似页面之间的联系,单看每个页面都 OK,但摆在一起的时候风格差异很大,对用户的整体认知与体验一致性产生影响,难以形成记忆点。
该怎么做呢?这就需要我们跳出当前页面的限制,有意识地梳理与联系更多相似页面,统筹规划整体的设计方案。
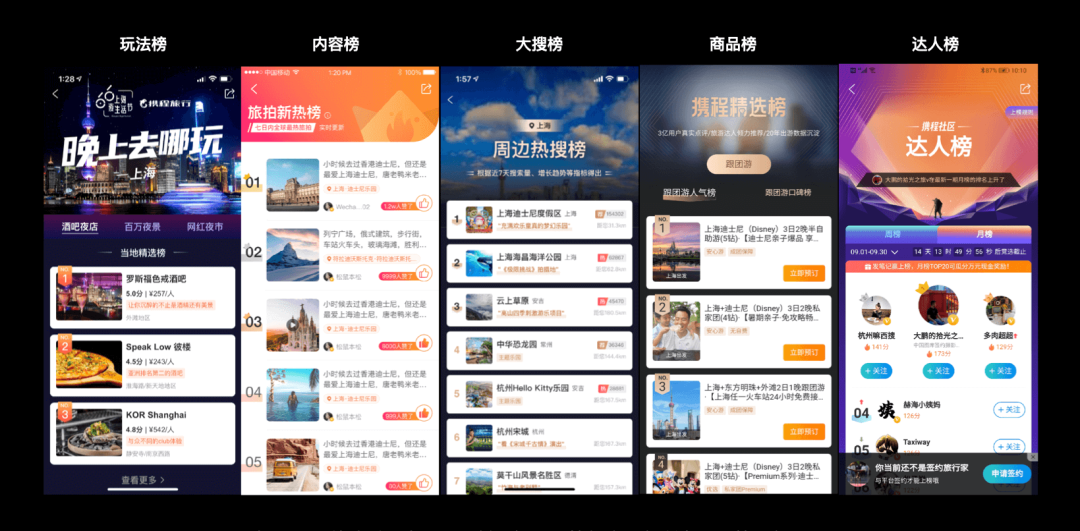
以我们的榜单页面框架统一设计为例,首先让我们看一下之前的问题现状:
大家看到的这些页面,如果都单独拆分来看,似乎问题不是很大,但是如果所有页面都放在一起、在同一个入口进行分发呢?
这些页面类型虽然多样,但都属于榜单,分发入口也相对集中,都在首页信息流、榜单频道页等场景。如果不整体规划设计,页面之间的体验一致性难以保证,用户对携程榜单的印象也会比较散,形不成记忆点。
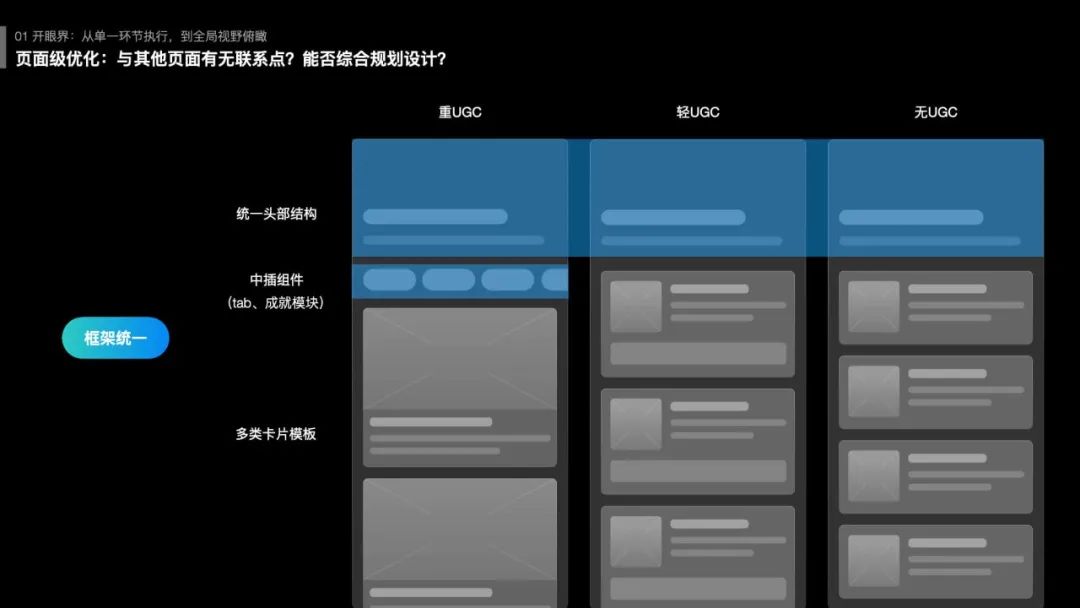
因此,我们提出了针对榜单类页面的设计理念:统一框架下的多元体验。
统一框架:用同一套框架与视觉风格,将原本分散、独立的页面串联成系列,体验更一致和有记忆点。
多元体验:在卡片、楼层等细节设计上,可以基于不同场景定制,满足多样化的业务与用户诉求。
在这样的理念支撑下,我们将榜单页面梳理归纳成了三类框架,它们有着统一的头部结构和卡片式列表,中间楼层、具体卡片样式则可以根据业务场景差异化:有的更突出内容,通过大图 / UGC 点评语吸引用户种草;有的更注重展示效率,引导用户快速对比决策。
1.2 频道级改版
作为携程的产品设计师,在做频道级设计时,我们也可能会陷入这样一个误区,把自己负责的业务频道当成了一个独立的 App 在做,而有意无意地忽视了它与携程 App 的关系。
该怎么做呢?我们应该从完整的用户路径出发,联系当前业务频道与其他关联业务,结合起来思考:这个频道在整个携程 App 生态里的价值,究竟是什么?
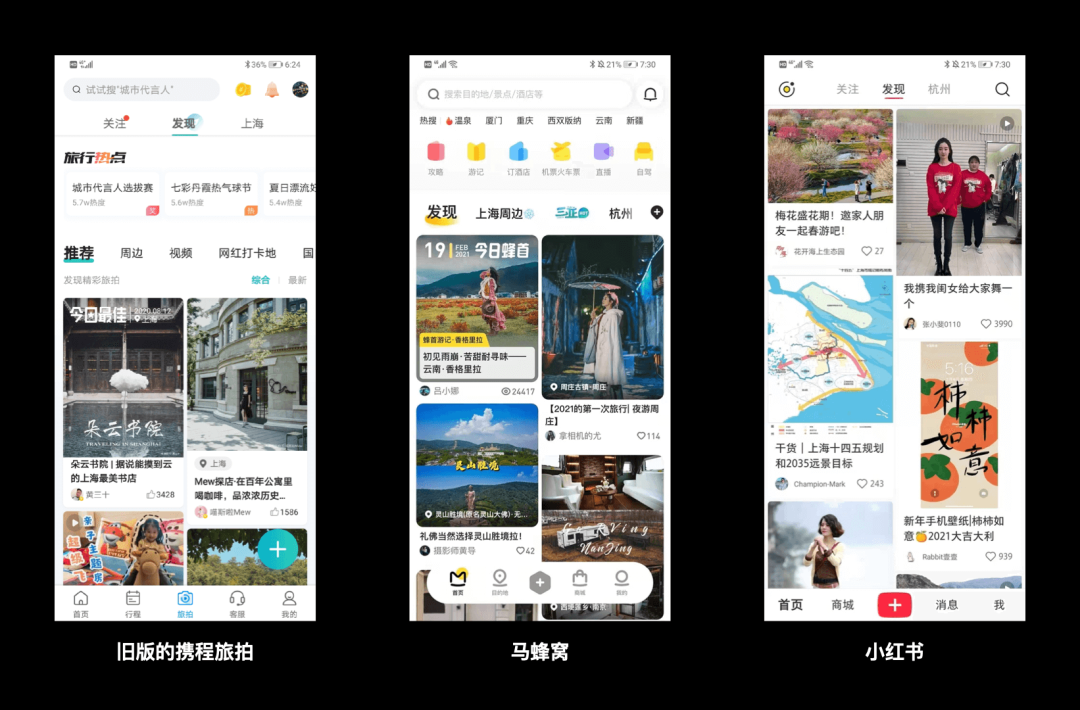
以我们的携程社区频道页改版为例,在社区还叫旅拍的时候,它的首页与马蜂窝、小红书等竞品是很类似的,都是双排信息流。但竞品都是一个个独立的 App,它们的做法,是否适合于社区这样一个底 Bar 上的频道呢?
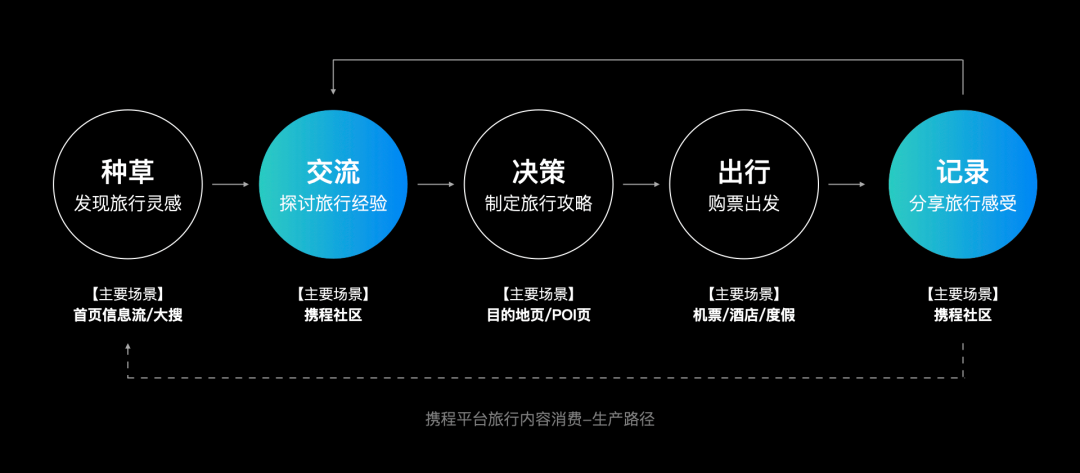
我们可以从完整的携程平台旅行内容消费-生产路径来看
用户大概会经过初步种草一个地点、交流探讨这个地点是否值得去、决策去这个地点、下单订票、出行完成后记录分享 5 个步骤,其中种草的核心场景是首页信息流、搜索等,决策的核心场景是攻略目的地、POI 页等,出行的核心场景是机票、酒店等业务的页面。
而我们的携程社区,在这个链路中主要承载的是“交流”与“记录”两大作用,这是其他业务频道不能替代的,也是这个产品的核心价值所在。
至于内容种草的场景也有,但在携程 App 整体内容化升级之后,首页信息流和大搜的入口相比社区更加前置,流量也更多,因此对社区来说不是核心。
在这样的背景下,我们重新定位了新版的携程社区频道页:重点强化交流与记录。
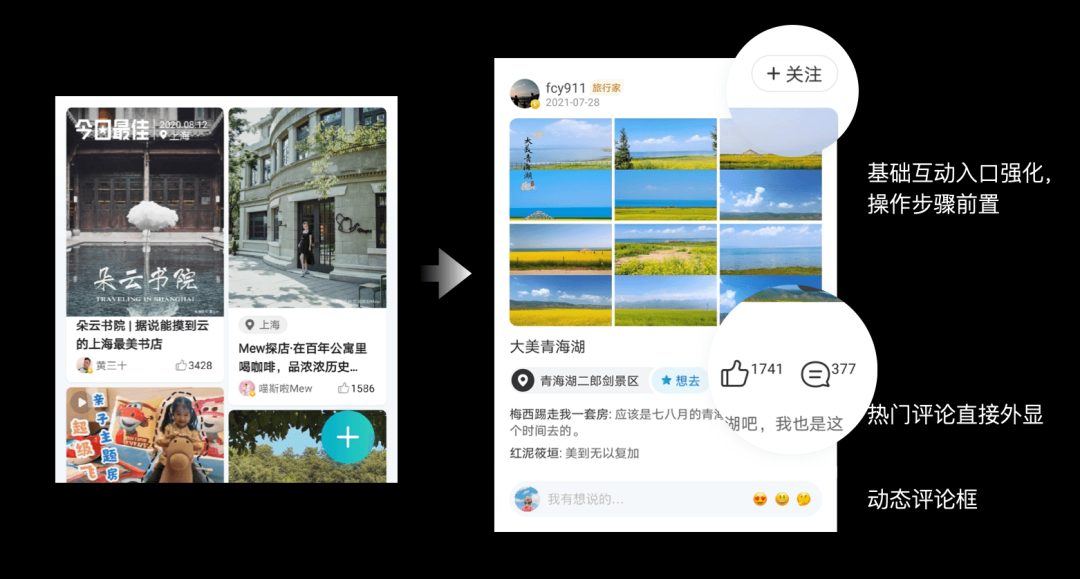
强化交流:在交流方面,主要是强化互动引导,内容卡片形式从双列改为了单列,支持在频道页直接外显关注、点赞、评论等基础互动入口,热门评论内容外露,浏览一段时间后展示动态评论框,等等,引导用户认知从“纯消费内容”到“与内容创作者进行互动交流”的转变。
除了内容卡片之外,我们还引入了更多互动方式,在信息流当中穿插呈现,比如问答、标记想去、PK、投票、一键打卡 POI 等,用各种有趣的互动,降低用户的参与门槛。
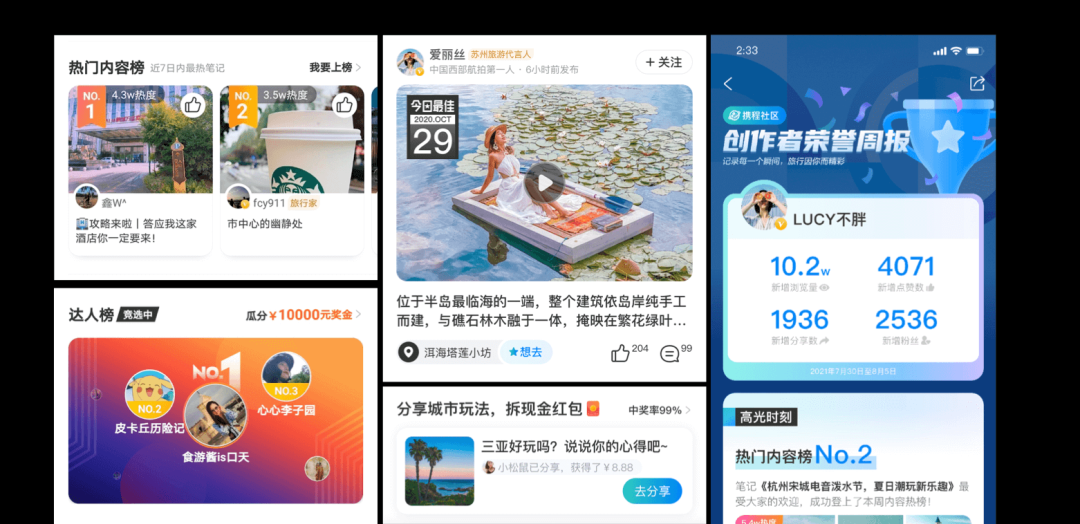
强化记录:在记录方面,通过多元化策略对创作者给予物质和精神激励,比如达人榜单、内容榜单、今日最佳、有奖目的地打卡等。此外每周还会向社区的活跃用户推送创作荣誉周报,进一步激励创作。
新版的社区频道页上线后,无论是数据效果,还是用户反馈,都比之前有了长足的进步。
1.3 自发性提案
虽然合作方平常都“设计资源”、“设计资源”地叫着,但作为设计师的我们,不能真的只把自己定义为纯粹的资源方与执行者,而是可以主动去为业务贡献更多。
但我们往往会面临两个困境,一个是根本产生不了想法,一个是提出了想法,却得不到业务方与上级的认同。
想法从何而来?我们可以从业务角度与用户角度切入。
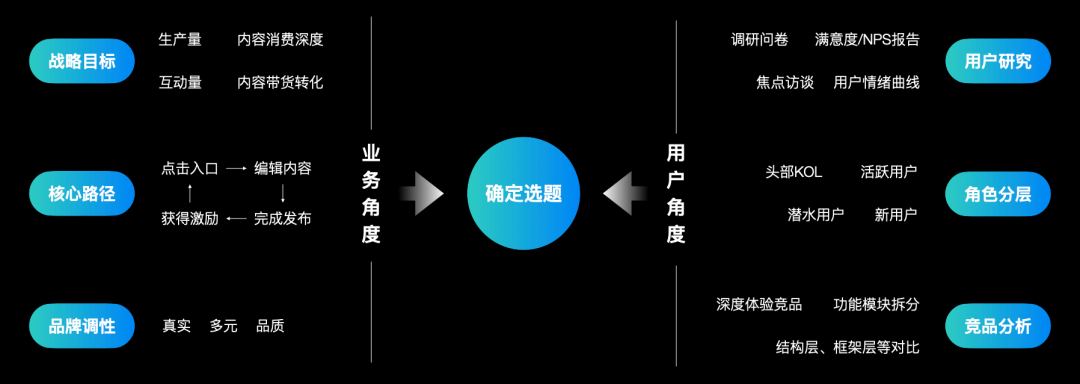
以业务角度为例,可以从以下几个方面拆解:
战略目标:关注业务和产品团队的战略目标,了解他们最关心的核心指标是什么,然后围绕这个指标,提出对应的增长方案。
核心路径:确定指标以后,可以从核心用户路径出发,比如指标是 UGC 内容生产量,用户路径包括点击内容发布入口、编辑内容、完成发布、获得激励等,那么我们在哪个环节是比较欠缺的?在哪个环节是流失率比较高的?可以从这些环节切入思考。
品牌调性:以携程社区为例,社区的调性是真实、多元、有品质,那么围绕这些关键词,设计上是不是也可以做些什么来强化用户的心智?比如多元,我们是不是可以进一步拆解,内容形态的多元,组织方式的多元,用户形象的多元,互动方式的多元,等等。
而用户角度,我们也可以通过传统的用户研究报告、角色分层分析、竞品分析等方法,了解核心用户的诉求,提出对应的解决方案。
有了想法以后,如何让业务方和上级为你买单呢?
首先需要换位思考,确保双方的目标在同一水平线上,你的方案是否能解决对方最关心的问题,为 TA 带来核心数据上的增长?与此相对的,要避免在一些流量缺乏、价值也难以量化的方向上,浪费自己的精力。
再就是注意表达方式,有系统科学的数据与理论来支撑你的方案,有体系、有重点。
最后是不断总结经验,一次两次想法没被认可不要紧,总结原因,下次避免。
归根到底是要以有限的资源消耗,给对方带来想要的价值,这样的提案,被买单的概率会高很多。以携程社区的内容发布成功页优化提案为例:
在内容发布完成的场景,基于峰终定律中的“结尾体验高峰,能提升用户对整个流程体验的愉悦度”,在设计提案初期,我们希望能通过这个页面头部的动效反馈等激励,给予用户一定的精神按摩,提升发布流程体验,前期视觉小伙伴也尝试了非常多的设计方案。
但是在推进落地的时候,我们遇到了一个障碍:如何衡量这个页面优化后的效果?
研发资源是有限的,如果方案难以通过数据来量化效果,排期落地就会变得遥遥无期。
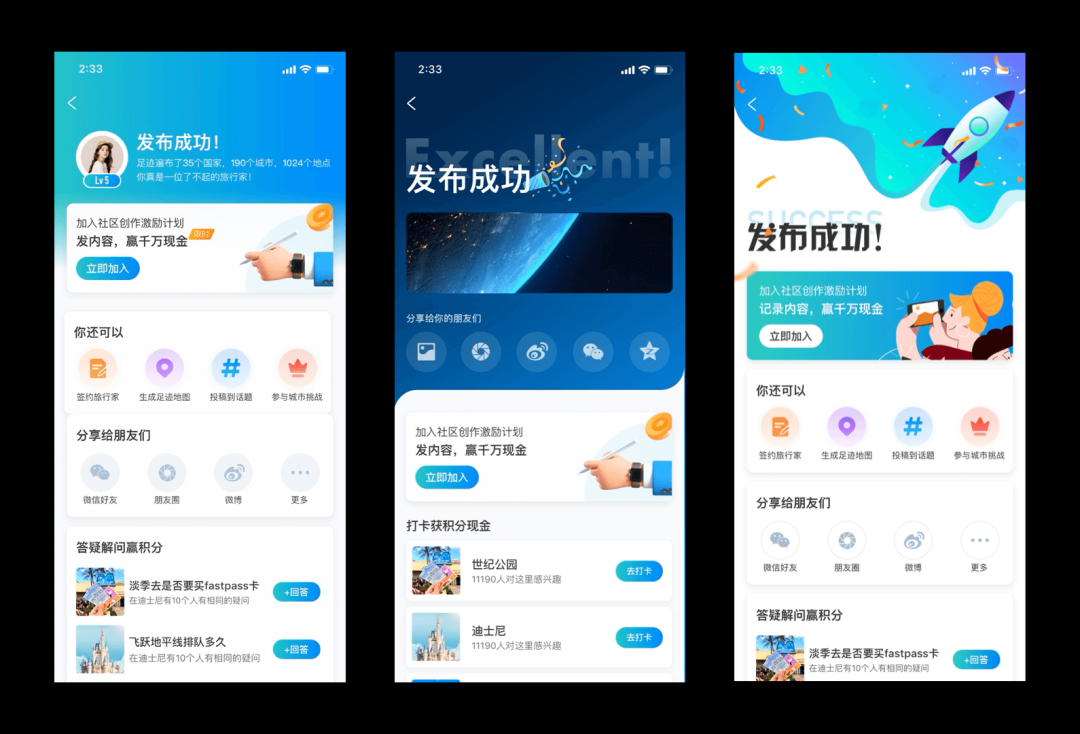
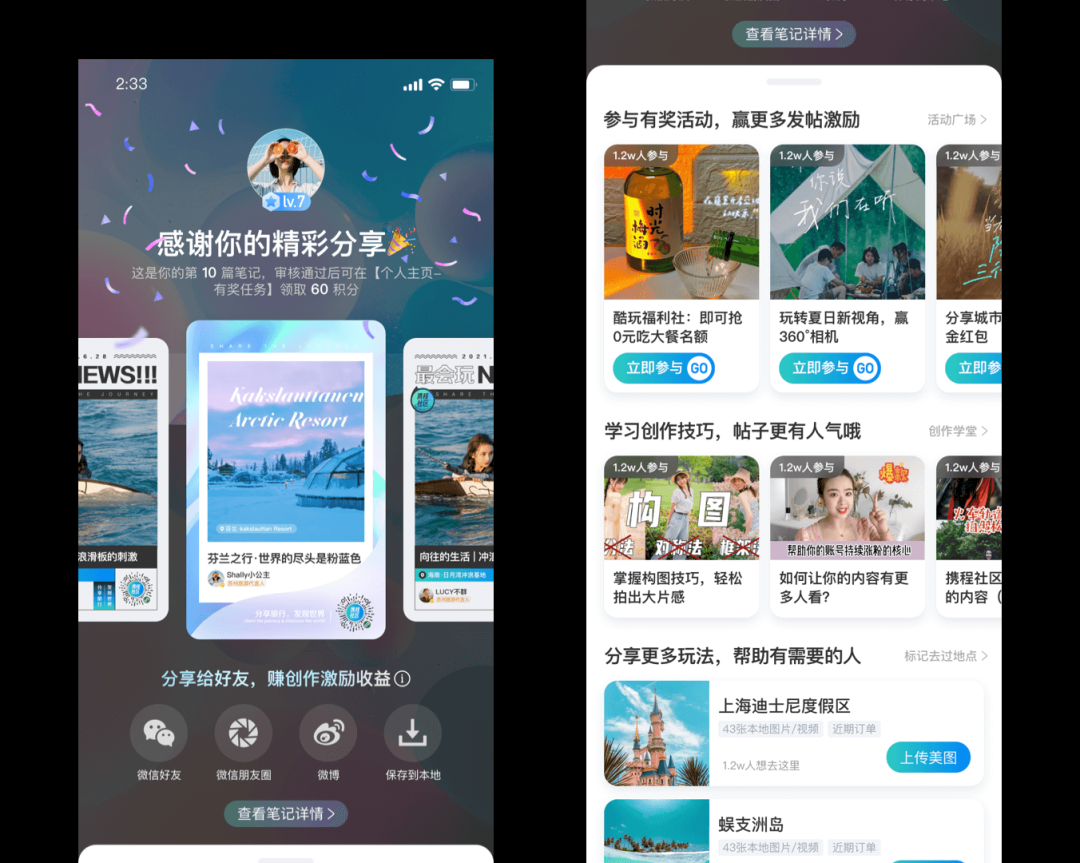
针对这个问题,我们调整了设计策略,发布成功页除了头部的撒花动效反馈激励之外,还会引导用户进行下一步的操作——分享。
为了提高用户分享动机,我们设计了多种分享画报模板,并在发布完成场景进行展示强化;与此同时,用户查看和选择分享画报的过程,也缓冲了内容从发布完成到审核通过的等待时长,分享出去的笔记可以被他人第一时间看到。而页面效果衡量的标准也变得很明确,看分享量等指标的提升即可。
调整后的设计方案,迅速赢得了大家的一致认同,并成功得到推动上线,上线后也在分享数据上带来了非常显著的提升。
02 挖本质:从聚焦表层方案,到洞察核心诉求
在进入第二个环节之前,首先分享一个可能很多人都熟悉的故事:福特汽车的创始人曾经问客户需要什么样的交通工具,几乎所有人的答案都是“要一匹更快的马”。但是,对方真的想要一匹更快的马吗?
2.1 接到直接给方案的需求,怎么处理?
对应到我们工作当中,我们也会有业务方和老板要什么,就照着去画什么的思维误区,而没有深挖对方诉求的本质。
该怎么做呢?要知道,即使对方给出了很具体的解决方案,但这只是达到目标的可能手段之一,作为专业的设计师,我们要相信,自己可以给出更好的!
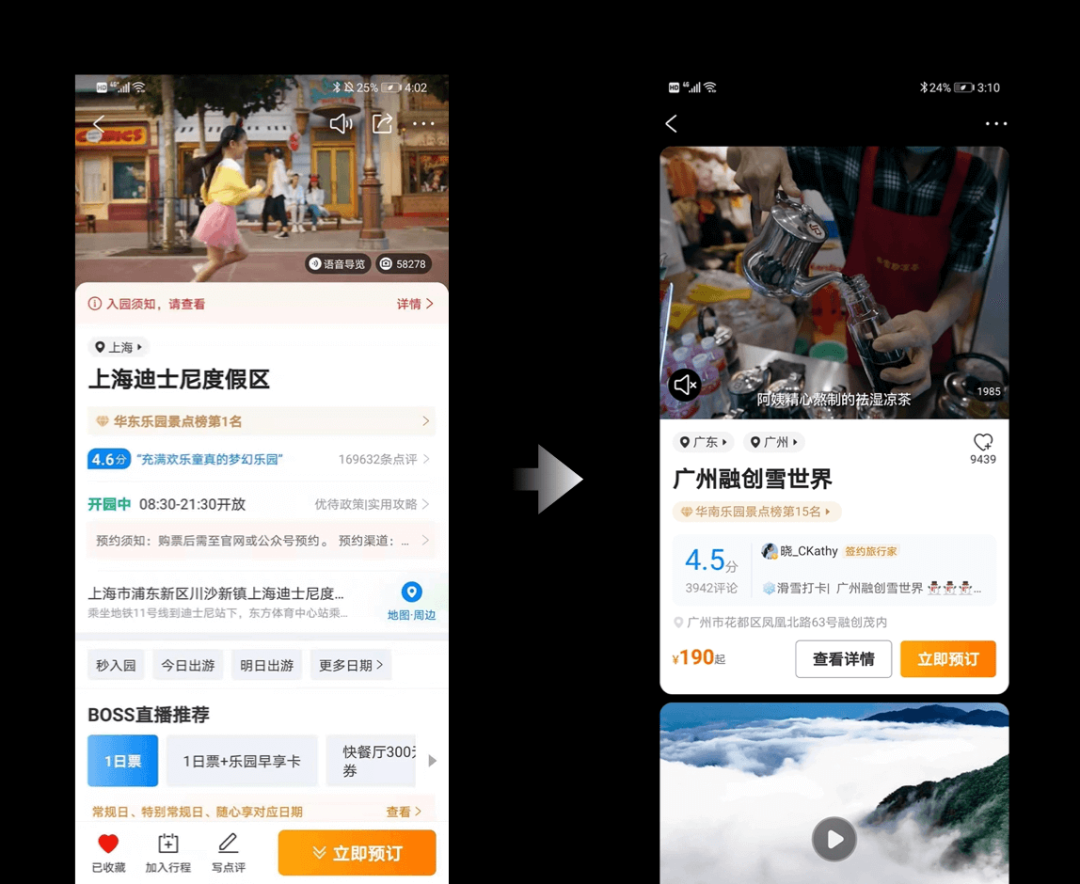
举个例子,POI 微详情页的由来:
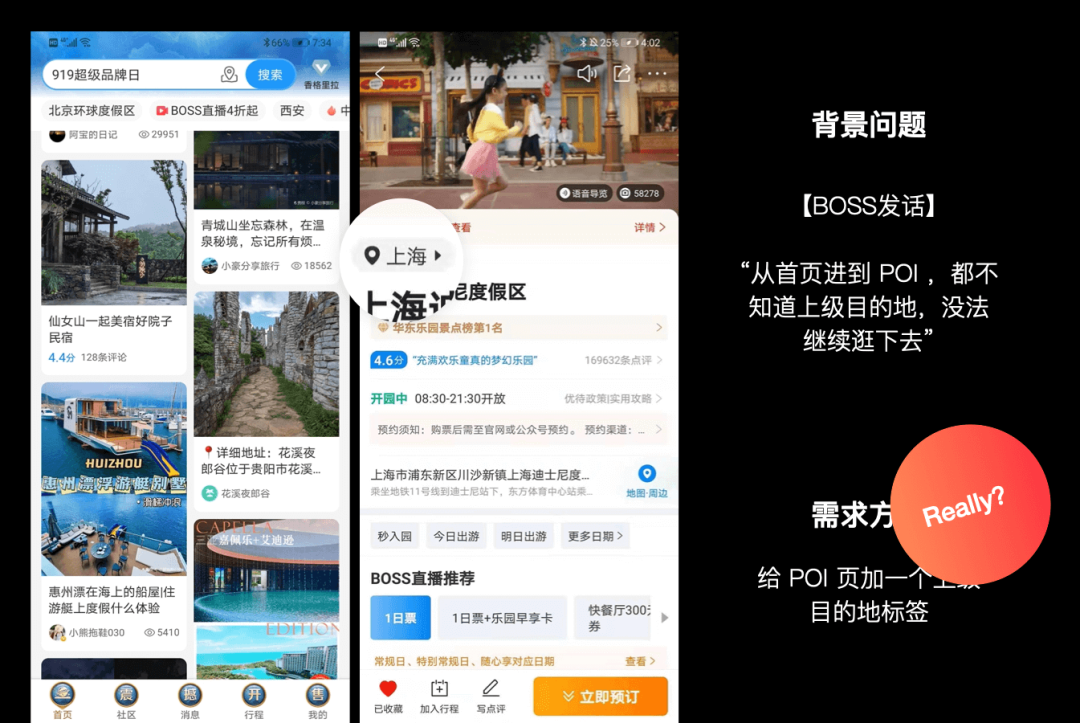
最开始的时候,BOSS 发了一句话,从首页进到 POI 页,都不知道上级目的地是什么,没法逛下去。需求方案也很简单,在页面上加一个上级目的地标签。
但是一切就到此为止了吗?
让我们思考一下目的地标签的价值,有了标签之后,用户如果对当前 POI 感兴趣,他可以通过目的地标签发现同目的地下的更多 POI,助力自己的出行决策规划。因此这个需求的本质,其实是让用户可以通过 POI 详情页,发现和种草更多同目的地下的关联 POI。那么我们是否可以有不一样的解决思路?比如并不需要一个页面来中转,而是在当前页面直接推荐?
POI 微详情页可以满足我们的需求,在首页信息流来访的场景下,通过上下滑动浏览的方式,向用户推荐更多目的地/主题上有关联的 POI ,相比通过标签-目的地页中转,用户发现和种草的路径变得更短了。最终输出的方案虽然有变化,却同样解决了开始的问题。
2.2 抓住关键词背后的目标?
前面说的是直接给方案的情况,但在更多的时候,上游给我们也许只有一个模棱两可的关键词,但是对于关键词的理解,每个人可能都不一样。有的时候,我们作为设计师,只站在了设计表达的专业角度来理解这个关键词,结果尝试了无数种,还是给不出对方想要的方案。
该怎么做呢?关键词、特别是偏感受性质的那种,可能并不等于最终的目标,我们可以通过引导与推理,找到真正的目标所在,再进行切入。
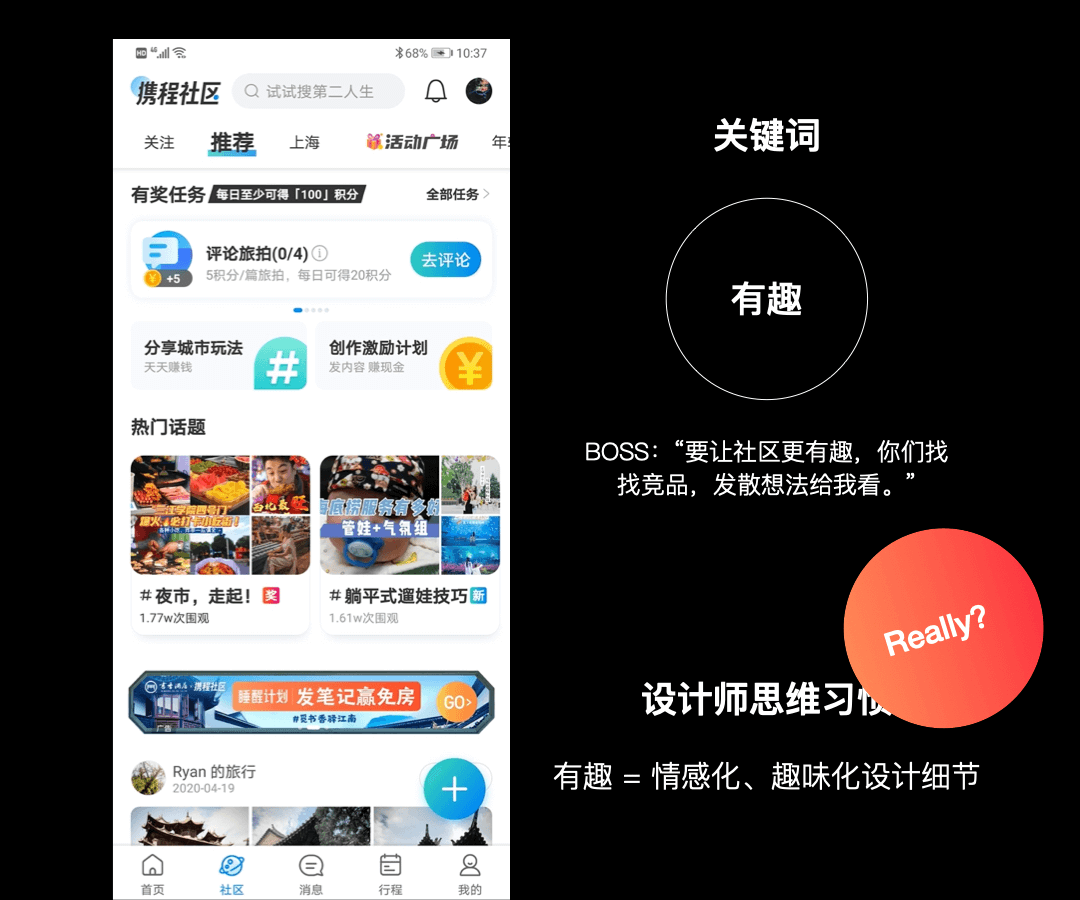
举个例子,之前给携程社区做的一次竞品分析。
当时 BOSS 发动了整个设计团队来做竞品调研,说了一句话,“要让社区更有趣”。而在我们设计师的思维习惯里,往往会把有趣等同于各种情感化、趣味化的设计细节。但是这真的是对方想要的吗?
同样,让我们思考一下有趣的价值,这是一个很偏主观感受性质的词,它对于社区产品的价值是,通过给予用户积极的情感引导与反馈,刺激用户持续的互动、生产行为投入。因此核心目标其实是提升社区用户的使用粘性,进而带动互动与生产量的增长。
那么我们接下来要做的就很明确了,围绕提升用户粘性去对竞品策略进行研究与总结,而不是平铺一堆浮于表面的“情感化细节”。
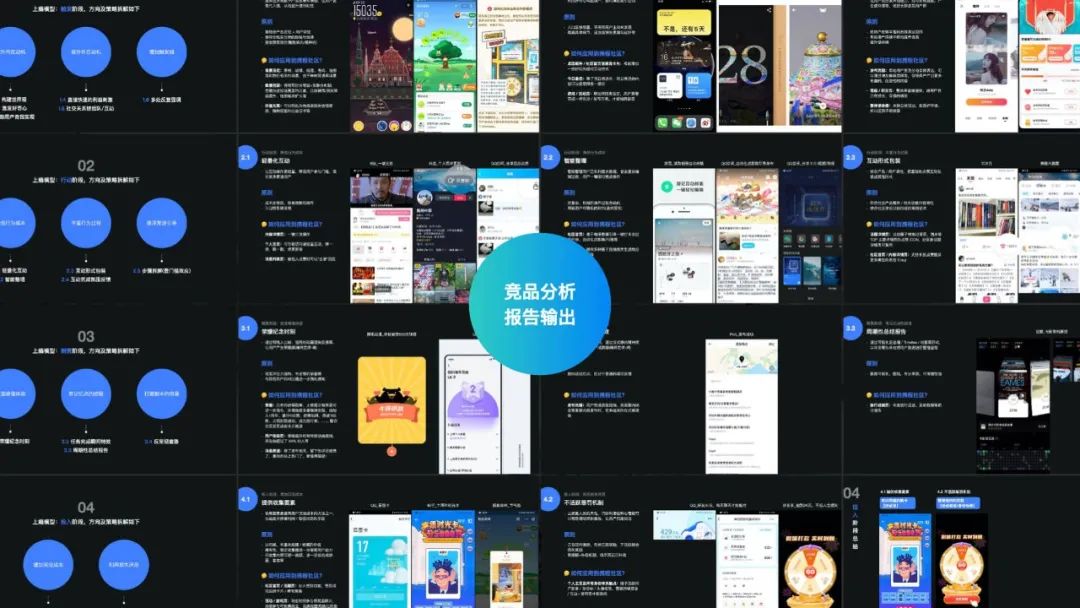
围绕提升粘性的目标,我们可以找到上瘾模型、福格行为模型、峰终定律等一系列支撑理论.基于以上理论,我将其总结成了一套框架,围绕触发、行动、酬赏、投入四个用户阶段,梳理不同阶段的目标与设计策略,最终组织呈现出市场竞品的解决方案。
这样一份从目标出发的分析报告,最终的陈述效果也比单纯罗列各种“设计细节”的截图要好,得到了大家的普遍认同,并有效指导了后续社区产品的改版设计。
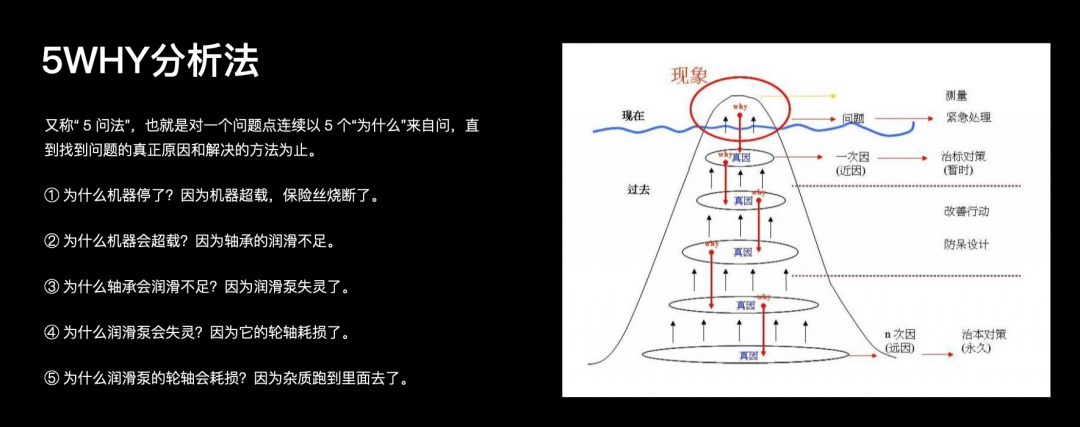
最后分享在需求挖掘阶段常用的一个方法,5 WHY 分析法,通过对表层问题的连续追问,才能找到真正的解决方案。
如果我们只停留在第一步,给出的解决方案也许只是换一根保险丝,但替换滤网,才能从根本上解决问题。
03 拆指标:从受制上游策略,到主动分解破局
在工作中,我们可能会面临这样一些被动的场面。
新的季度开始了,在定 OKR 的阶段,需求上游只明确要提升的核心指标有哪些,但对于具体的落地策略,他们想得并不是很清楚。
需求方向有问题,但在设计阶段没有意识、或者意识但没有指出这一点,结果方案上线后又迅速下线,浪费了大量人力物力。
需求总是又多又急,排期时间一直不够用,业务方说下周就要上线,似乎没有精力做一些设计细节的打磨与创新。
宏观的业务数据提升了,但是很难量化自己的设计在过程中贡献了多少价值。
面对被动,我们该如何反客为主,化被动为主动呢?
3.1 增长地图:自上而下拆解宏观指标
上面说到上游只明确核心指标,落地策略不清晰的情况,刚遇到的时候,我们会有这样一种感觉,只有宏观指标,没有具体需求,好像项目无法推进下去了。
该怎么做呢?我们可以利用增长地图一类的设计分析工具,在确定核心指标以后,自上而下地进行拆解,主动提出产品设计上的解决方案。
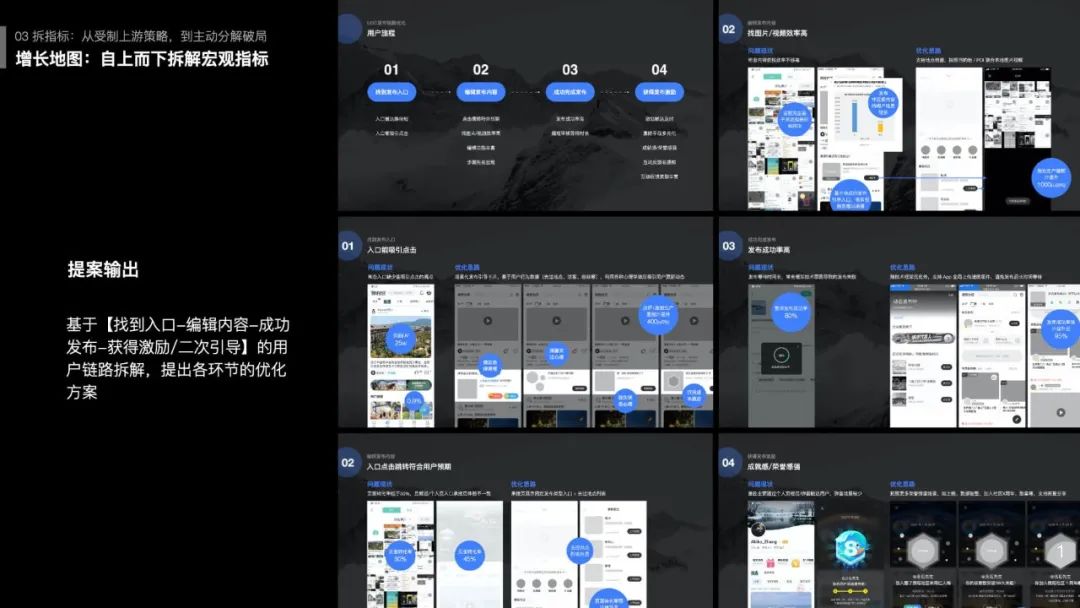
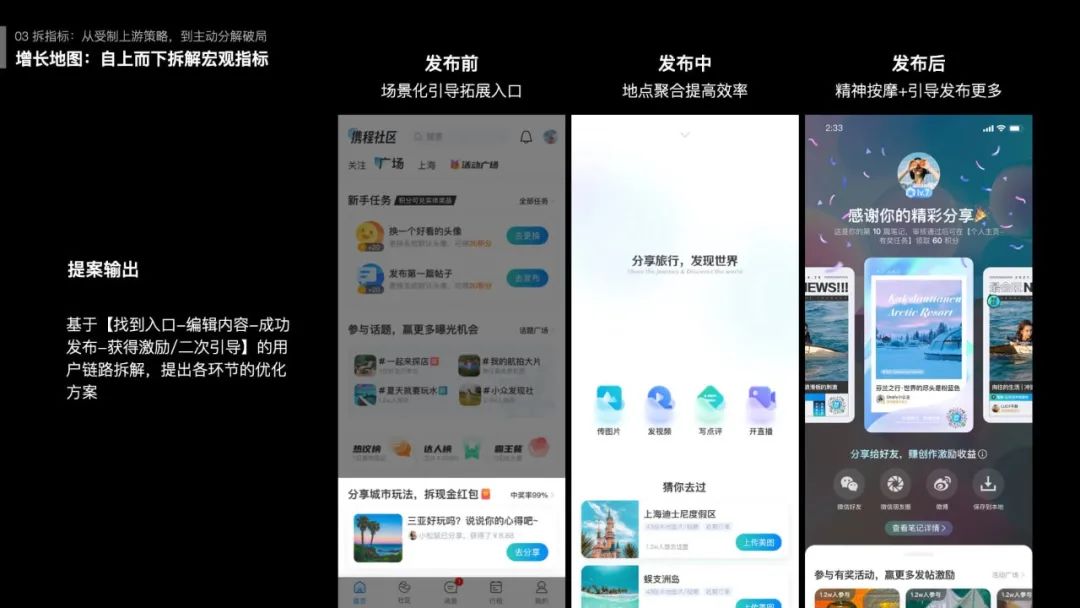
举个例子,携程社区的 UGC 生产增长策略探索。在年初的时候,业务定了一个目标,需要提升我们平台的 UGC 内容生产量。指标已经确定,但具体策略还没有明确时,我们该如何切入,自上而下进行指标的拆解呢?
我们可以从用户旅程切入,比如目标是内容生产量,而用户生产内容的步骤,可以分解为找到发布入口、编辑发布内容、成功完成发布、获得激励与持续投入等。而对于一个具体的步骤,我们又可以基于 GSM 模型来进一步拆解目标、信号和指标。
以找到发布入口为例,目标可以细分为有足够多的入口分布、触发入口的路径短、入口能引起用户的点击欲望、用户点击之后唤起的内容符合他的预期等。
基于目标,可以进一步推导得出完成目标的信号,入口的曝光充分、用户看到入口后有点击行为、点击后有下一步操作等。
基于信号,又可以得出对应的衡量指标,包括发布入口曝光量、曝光点击率、发布承接页流失率等。
逐步拆解之后,我们可以得到一张完整的 UGC 生产增长地图。
然后我们可以结合数据分析结论,找出转化率偏低的细分指标,针对性进行优化。最终输出一整套基于完整用户链路拆解的的解决方案。
3.2 数据追踪:挖掘影响原因,引导上游优化策略
前面说的是上游策略不清晰的时候,我们可以怎么做。但是上游抛出了具体策略之后,就可以直接按照策略执行下去了吗?
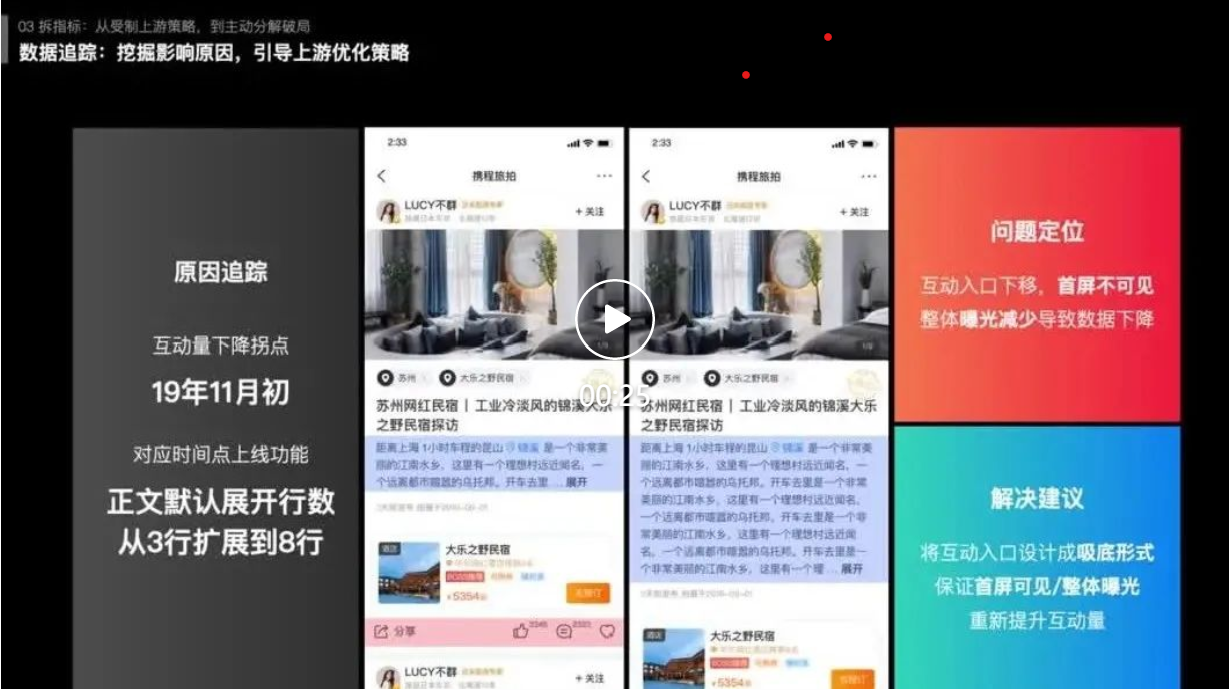
举个例子,我们 Feed 版图文详情页的互动引导优化。背景是这个页面的互动量一直在跌,于是上游提了个需求,要在这个页面上增加提示气泡,强化互动引导。但这是否解决问题了呢?
当时是 2019 年底,我们去追溯了一下互动量数据曲线,发现下降拐点是在 11 月初。发现这个拐点后,又去核对了一下那个时间点上线的功能,发现正文的默认展开行数发生了变化,从 3 行扩展到了 8 行。对应到我们的页面中,因为 Feed 版的详情页采用的是多篇上下滚动的 Feed 式设计,互动入口是跟在文本末尾展示的,所以当正文展开行数放宽后,对于图片高一点、正文多一点的内容,它的互动入口,在首屏就会不可见了。这个问题导致了互动入口首屏曝光的下降,并间接影响了整体的互动数据。
因此我们最终提出的解决建议是,如果不调整正文默认展开行数变化的策略,我们可以把互动入口设计成吸底形式,保证入口的首屏曝光,重新提升互动量;而不是靠增加提示这样治标不治本的“打补丁”式功能。
04 串链路:从单点信息传达,到多环紧密渗透
串链路,应该是怎么一个串联法?其实就是我们做设计的时候,不要只聚焦在核心页面上,而要关注所有关联的影响因素,从“点”到“线”,提升最终的触达效果。
用户路径串联:用户从哪里来,到哪里去?不只在某一个环节做单点的引导,而是基于整个完整的用户路径引导。
前端中台串联:有些强依赖运营/商家配置的页面,不能只聚焦在前端设计上,这样往往比较理想化,而应该要考虑实际配置人的能力,与他们在中台的操作习惯。
线上线下串联:有些业务触达用户的场景不只是线上,线下也要一起完整考虑进来。比如说购买景区门票的场景,我们考虑的不只是购票的页面如何设计,而是把“线下扫海报购票-购票完成后生成凭证码-出示凭证码入园后推送游玩导引-玩累后推荐附近休闲玩乐-离园时再次扫海报发表点评领奖品”这样一条完整的用户行中线上-线下动线串联起来。
接下来我将结合两个案例,再具体讲述一下用户路径串联和前端中台串联。
4.1 用户路径串联:用户从哪里来,到哪里去?
首先是用户路径的串联。一个常见的误区是,只聚焦在核心页面的设计上,没有把完整的用户路径考虑进去,而单点设计带来的优化效果是比较有限的。
更好的做法是考虑完整用户的来龙去脉,把所有环节都串联进方案里,综合提升最终指标。
以携程社区的 UGC 内容互动增长提案为例。我们在下半年的一个核心目标是互动量的提升,但是互动功能点又多又散,如果只是单点的优化,比如给点赞入口加个小动效什么的,提升效果可能非常有限。
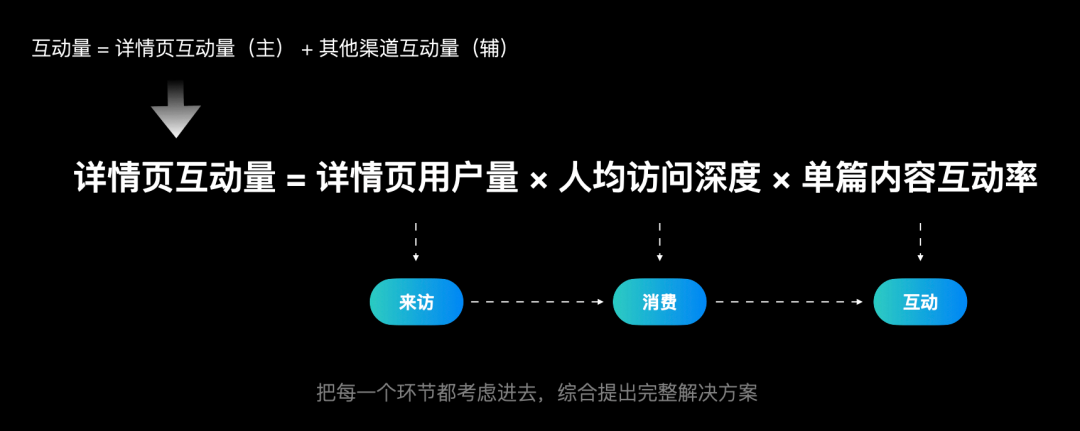
那么该如何考虑和输出解决方案呢?我们先拆一下互动量的计算口径:
互动大部分集中在详情页的点赞、评论等互动上,而详情页互动量的影响因素,有内容详情页的总用户量、人均浏览内容篇数也就是访问深度、单篇内容产生的互动率等。我们要考虑的,是用户来访内容详情页—进行内容消费—对内容完成互动的完整链路,并基于此综合提出解决方案。而不仅仅是针对最后一个互动环节输出。
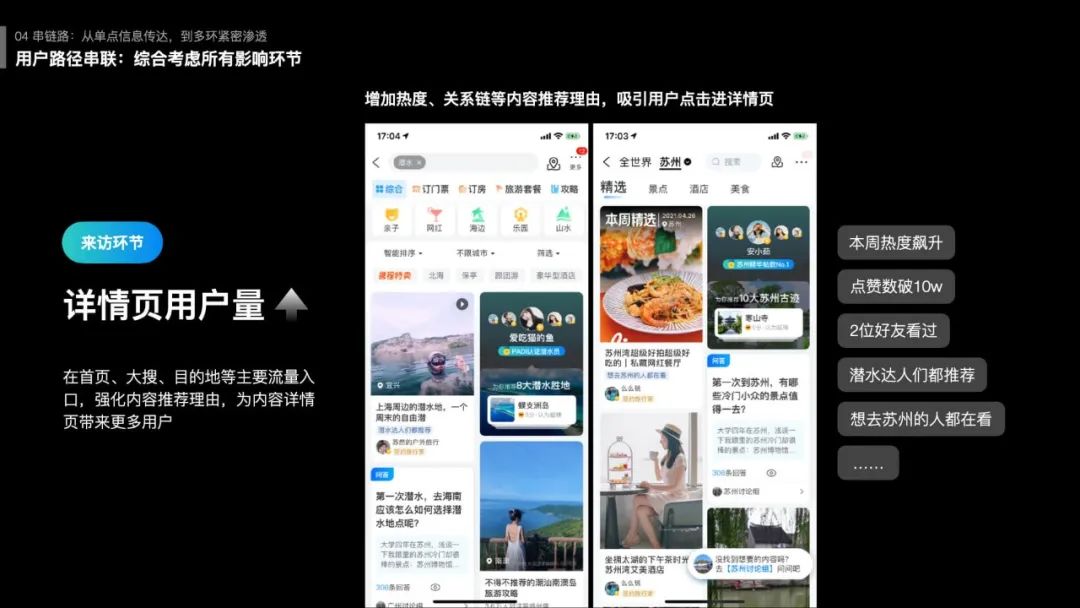
来访环节,我们要考虑怎么给内容详情页带来更多的用户量,首先得吸引用户来,然后才会有后续的互动。
而策略则是在首页、大搜等核心流量分发入口,强化内容相关的推荐理由,包括热度、关系链等,吸引更多用户来访内容详情页。
消费环节,我们要考虑怎么吸引用户消费更多内容,看一篇内容和看十篇内容,后者产生互动的概率要比前者更大。
因此设计内容详情页时,我们在浏览路径上增加了各种延伸阅读的触点,如图片横滑到底推荐、各种图片与文本标签、长尾楼层与信息流推荐,引导用户到其他内容详情页/话题等内容聚合页/搜索结果页发现更多相关内容,提高内容的人均访问深度。
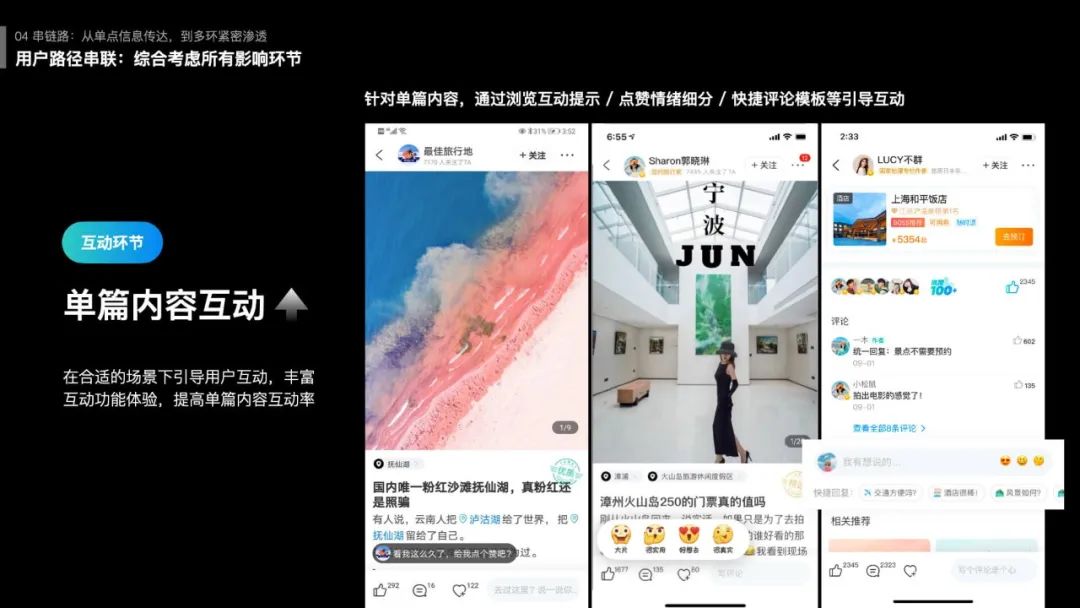
最后才是互动环节,通过气泡提示、细分表态、快捷评论模板等引导用户,针对单篇内容进行互动。
4.2 前端中台串联:从源头进行控制,保障最终效果
对于一些依赖运营或商家配置的页面,如果只聚焦在前端页面的设计传达上,而忽略了从源头上对配置方进行教育引导,就容易导致线上实际效果与设计稿差距过大。
该怎么做呢?我们应该考虑配置方的实际能力,特别是对于商家这类非内部运营角色,为他们搭建低成本的配置工具,给予各种教育引导等,来保障页面最终的呈现体验。
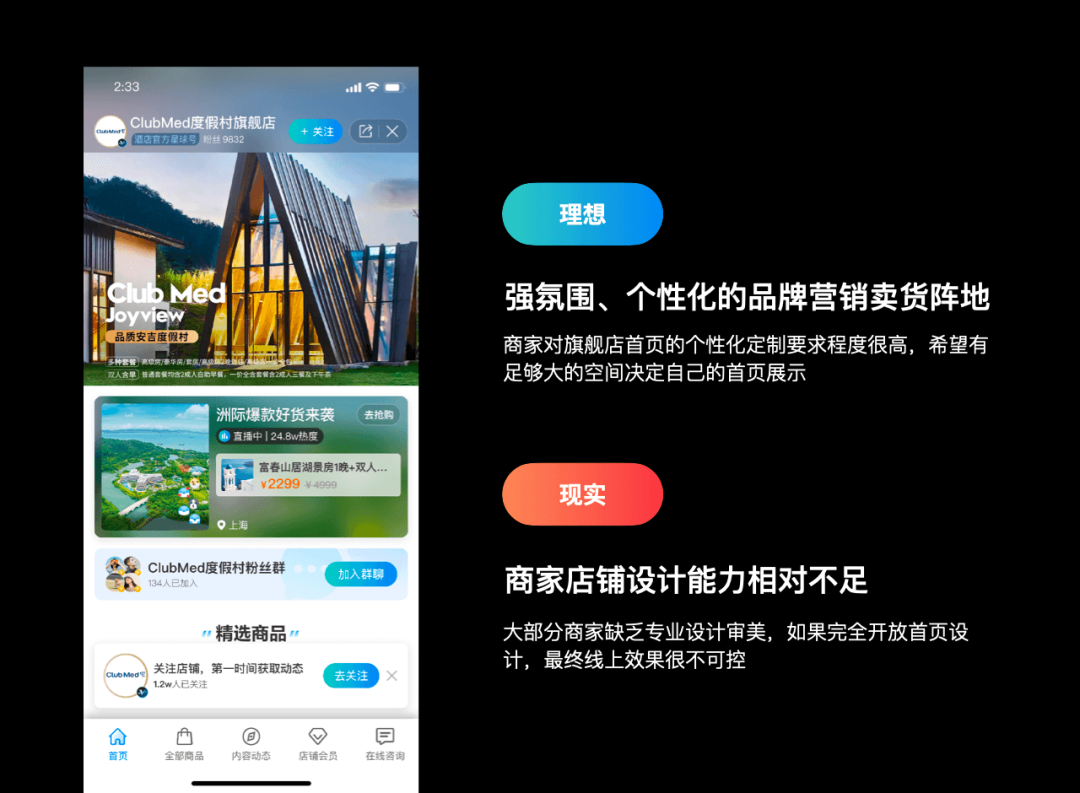
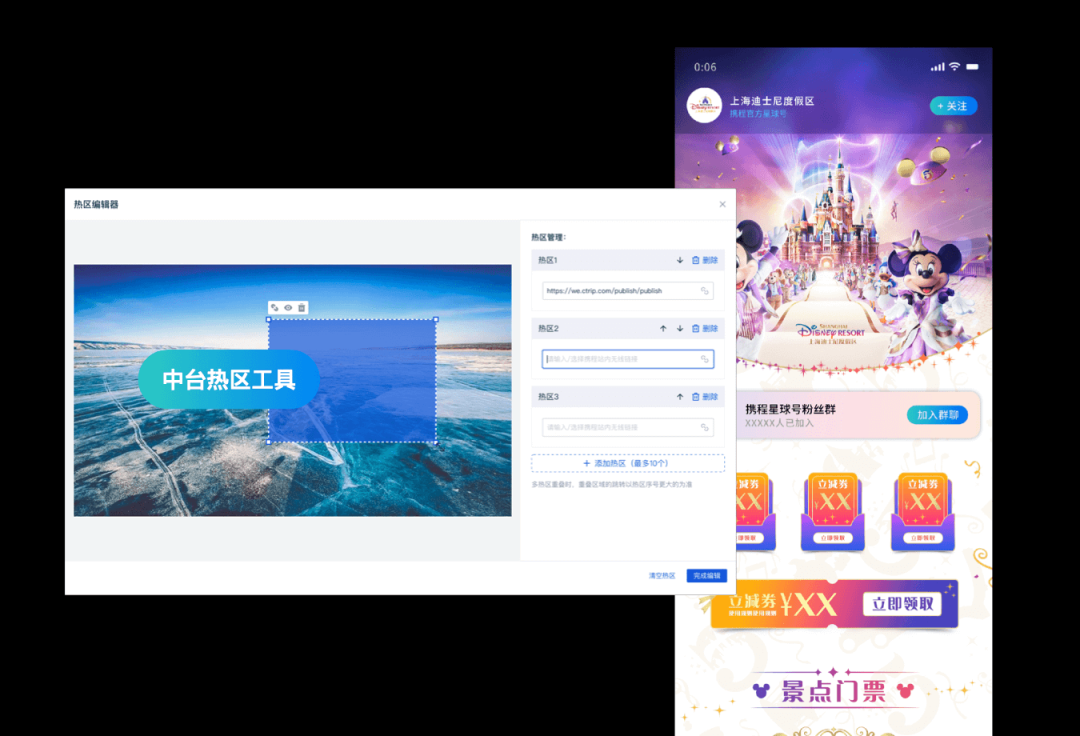
举个例子,我们旗舰店首页的自定义装修功能设计。先简单介绍一下旗舰店这个产品,它是集内容种草、活动营销和卖货为一体的商家私域,服务于酒店/景区/旅游局等行业生态伙伴。在这样的背景下,对于旗舰店首页,业务方希望把它打造成一个强氛围的品牌营销卖货阵地,而商家则有着高度个性化的定制要求,希望有足够大的空间决定自己的首页展示。
理想很美好,但现实是,大部分商家的店铺设计能力是相对不足的,如果我们完全不设限地把页面配置开放给他们,最终线上效果会很不可控。面对这样的冲突,该如何兼顾呢?
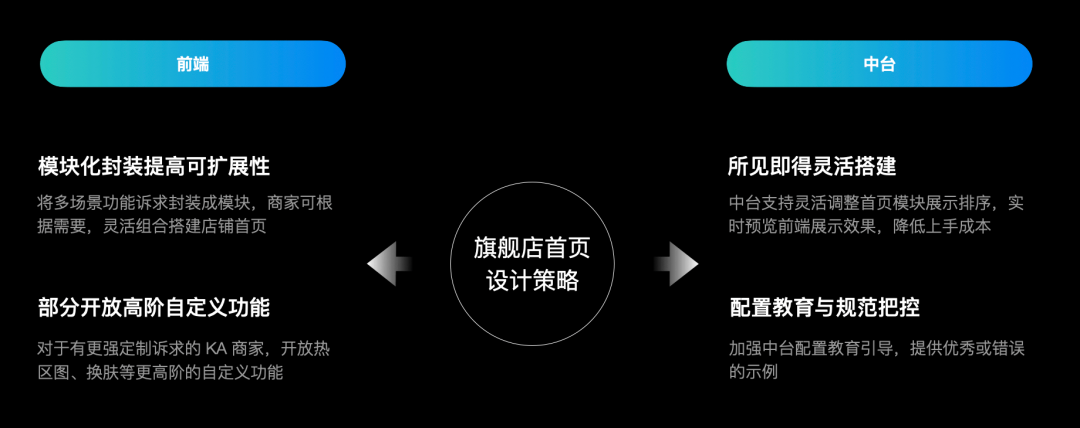
我们在制定店铺首页的设计策略的时候,就需要把前端和中台同时考虑进来。
上图是前端设计封装好的部分模块,商家可以像搭积木一样灵活搭建组件,从已有样式中选择,有效节省自行设计的成本。
对于少数有一定设计能力和较强自定义需要的商家,我们定向开放了首页热区编辑器等工具,满足更强的自定义诉求。
而在中台的店铺首页装修工具中,我们通过支持所见即所得的效果实时预览、提供组合好的默认页面模板、以及图片示例说明等,从源头上对首页装修的效果进行把控。
以上是我们店铺的装修工具上线之后,部分商家配置的真实线上案例截图。
总结回顾
讲完案例,让我们一起再来回顾一遍,如何构建价值导向的设计思维?
第一步是“开眼界”,我们不能被自己负责的一亩三分地所限制住,只满足于执行自己负责的某个环节的设计,成为一名设计“流水线”的工人;而应该跳出来,拔高一层,以更广阔的全局视野去俯瞰整个业务生态,发现更多的页面之间的潜在联系,与设计切入机会点。
第二步是“挖本质”,当接到合作方或者上级的解决方案时,我们应该主动去分析和洞察对方背后的诉求本质,从根本上挖掘和解决问题,而不是不加思考地直接展开设计。
第三步是“拆指标”,当上游只有大方向,没有明确的策略思路,或者策略有问题时,我们可以主动从目标进行拆解,提出自己的解决方案,而不是束手无策或被动执行。
第四步是“串链路”,在最终的设计方案表达中,不限于核心页面本身,而是向前一步、把整体的用户路径串起来,或者从源头上把控页面的质量,全链路提升触达效果。
最后用一句通俗一点的话来结尾:不要手里拿个锤子,看什么都是钉子。
作 者:张秋子
原文链接:价值导向的设计思维
































































0 thoughts on “创新入门|用4步法实例详解如何构建价值导向的设计思维”
这篇文章阐述了如何从技能导向升级到价值导向。非常实用,对设计师的职业发展很有帮助。