探索设计师背后的力量,了解12款最佳原型设计工具如何改变敏捷管理、精益创业和设计冲刺。从Invision App到Sketch,这些工具带领设计师快速转化创意为现实,提升产品原型的制作效率与质量,推动项目前进。不论是新手还是资深专家,都能找到合适的工具,让想法在瞬间闪现。
1 Invision App
2 Baron Fig + POP
Baron Fig + POP非常方便的快速绘制APP构想的工具。Baron Fig 是一家专门为有创意需求的人记录、讨论自己的创意的文具公司。在官网上你能采购到各种尺寸的卡片、本子、纸张,很方便你直接在实体纸张上绘制APP创意构想。
POP是一款原型设计APP,可快速将图片转化为可交互的原型。
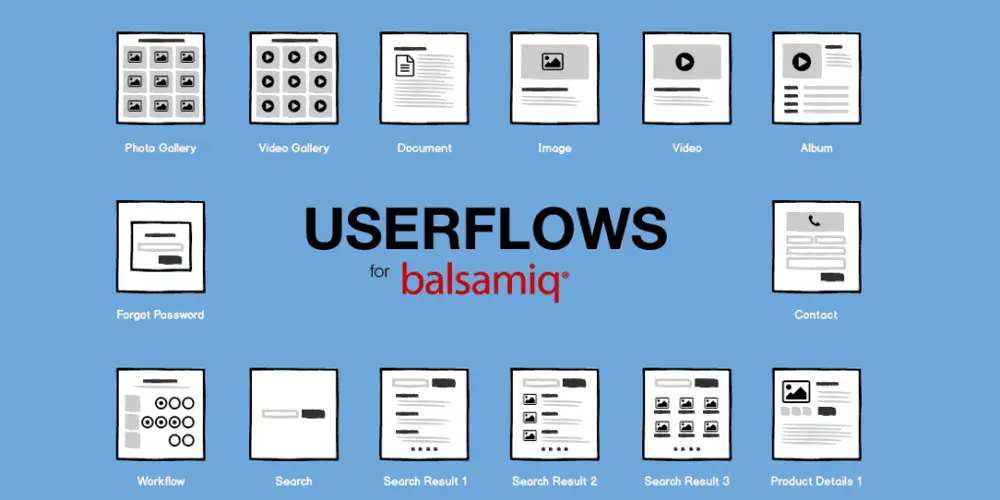
3 Balsamiq
Balsamiq Mockups 是一款简单的低保真线框图和原型工具。做 Web 网页端产品的原型一定不要错过它。以手绘风的低保真输出为主要特色,美观、清爽,并且支持几乎所有的 HTML 控件原型图。同样还支持 iPhone 手机元素原型图。
“能让我以最快的速度把界面原型画出来!”是它受到追捧的主要原因之一。
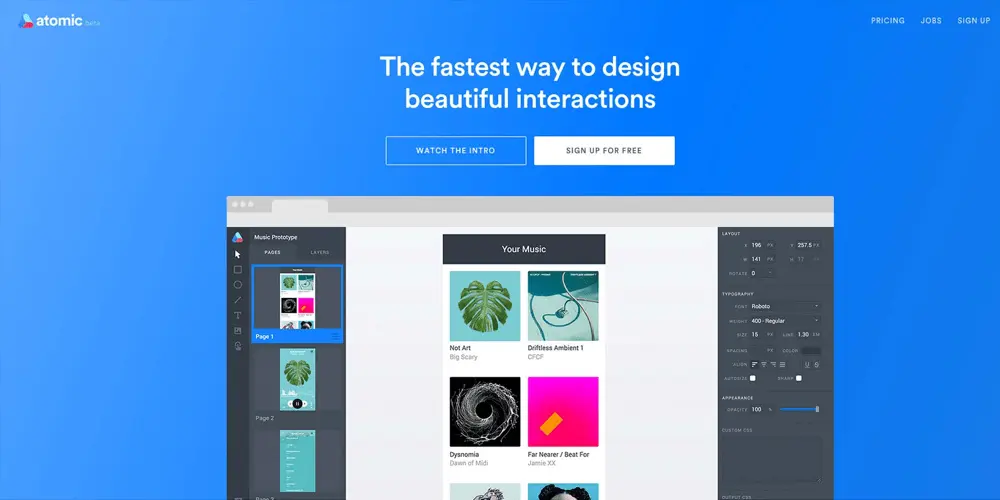
4 Atomic

Atomic 是一个简单易学的原型工具,仅支持网页端操作,团队可以实时共创协作,且具备一定的交互功能。设计师们可能会想到 Atomic Design(原子设计),构建 Design System 的核心指导理论。他们并没有必然的联系,但在整个设计理念上是一脉相承的
该网站易用性较高,有非常清晰、简单的使用说明,帮助使用者快速上手。直达官网请戳这里。
“可以邀请团队成员同时编辑同一个项目(就像Figma),制作完成后,可以简单快速地分享链接并添加留言评论。还可以创建类似于Sketch的共享库,这样整个团队可以共用同一个设计资源。”
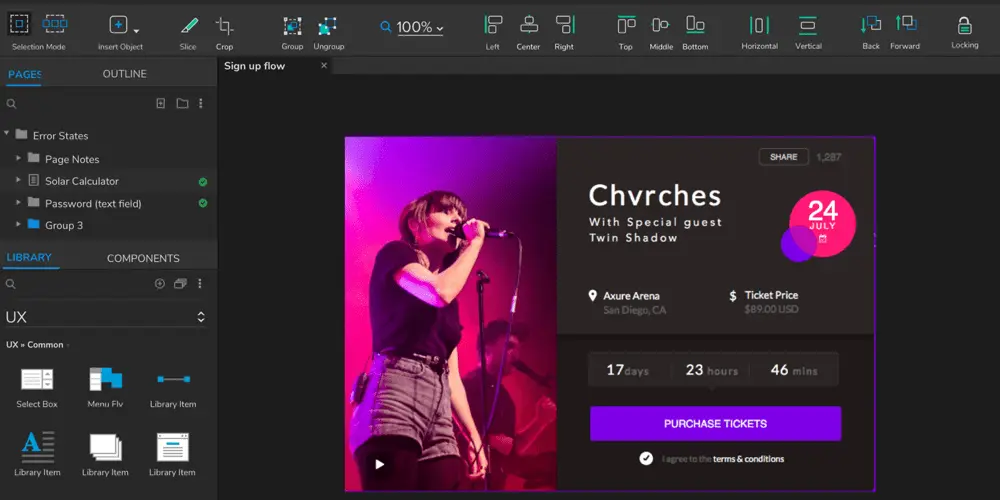
5 Axure

Axure 是一款专业的快速原型设计工具,是很多产品经历、设计师制作原型的入门软件。它可以帮助使用者定义需求和规格、设计功能和界面从而快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。
在Windows和OS系统上都可以使用。
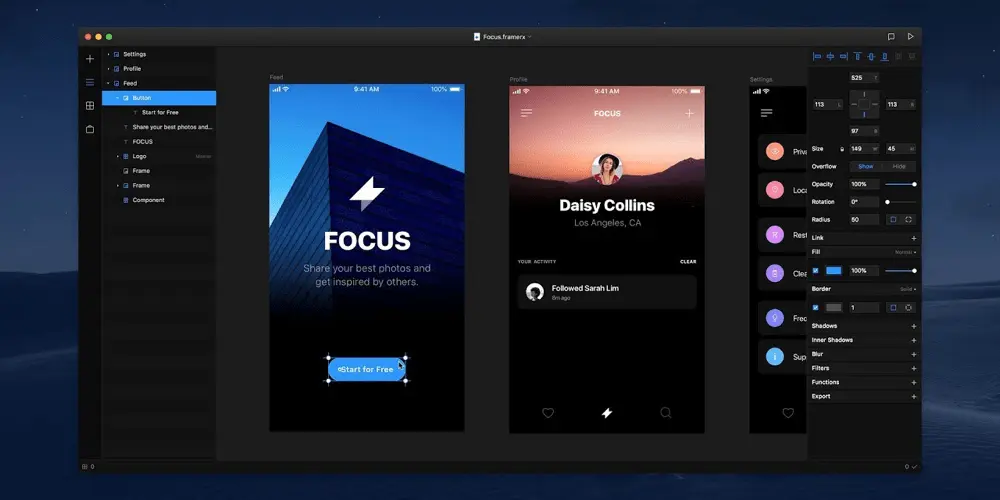
6 Framer

Framer从像素完美的图标到高保真、反应灵敏的设计,无所不包。中文官网戳这里。人称”设计神器“,国内深度测评的设计师们表示:从其全面性来说,对视觉设计师不那么友好,但对全栈设计师和前端(UI)工程师非常友好。它要求你掌握的代码语言不止于coffescript,还需要学原生的 JavaScript ES6,TypeScript,React 和 CSS ……
相信全栈设计师会感到十分兴奋,大神用起来也会得心应手。
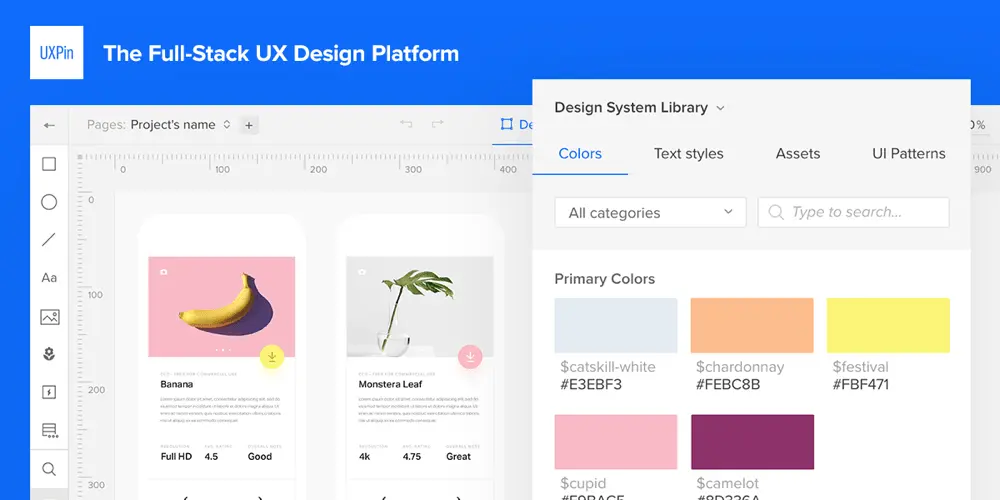
7 Framer

UXPin,一个号称真正的可以帮你从想法到设计到交互实现到代码的「All in one」一站式工具。14天免费试用,性价比很高的低保真设计工具。
敏捷用户体验设计集合系统:设计系统、原型设计、文档。戳我直达官网。
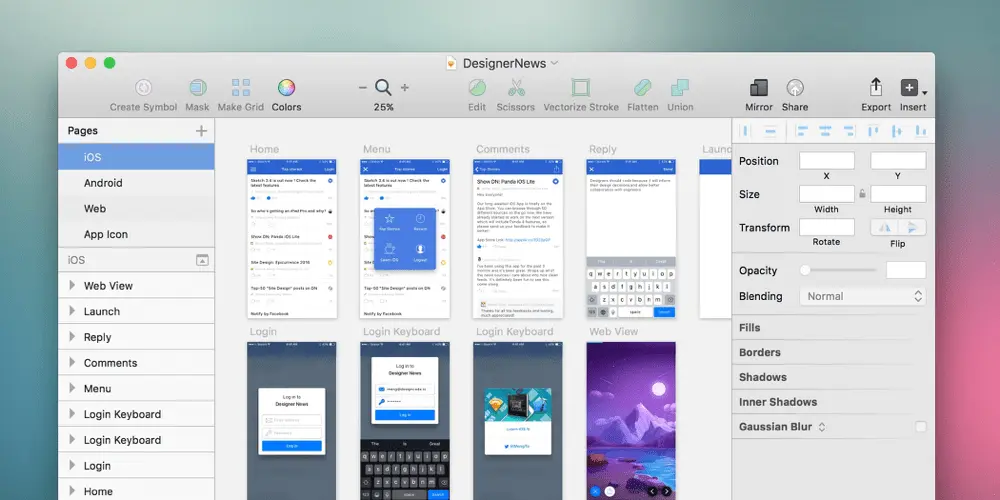
8 Sketch
Sketch,即使不是设计师也能在使用中感觉到其魅力的强大的线框图和原型设计工具。对新手十分友好。
全球领先的AI智能体
「PLG增长GPT」
做「产品创新、产品研发、产品增长」必备AI助手
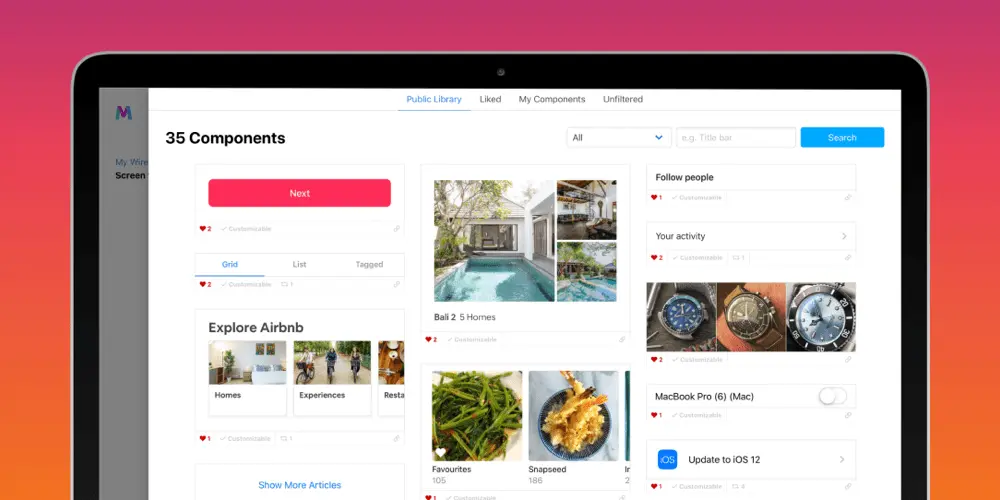
9 Montage

Montage,并非电影剪辑中的蒙太奇手法,而是一款不需要设计技巧的,利用现成组建快速生成APP原型的工具,网页端直接打开,登录即可使用。
比Sketch更加傻瓜,直接拖动组建、模板就可以快速进行设计。戳我直达官网。
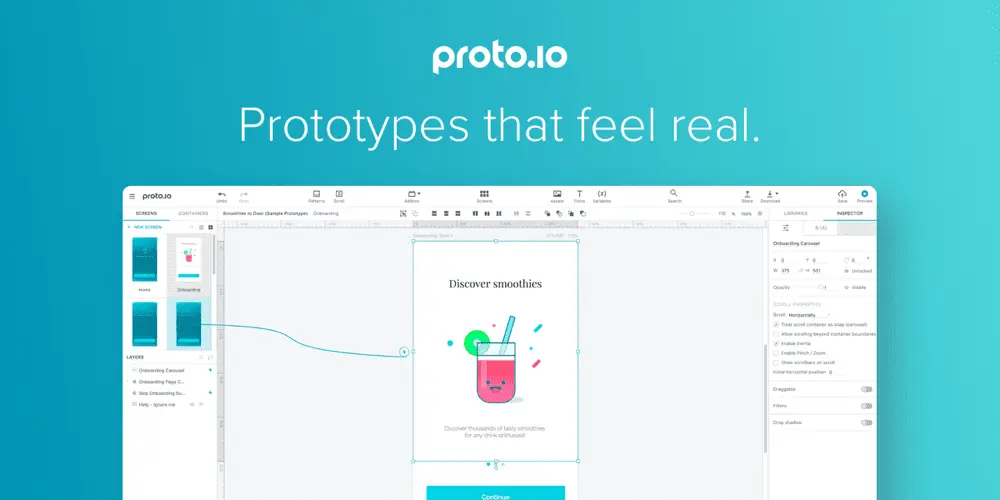
10 Proto.io

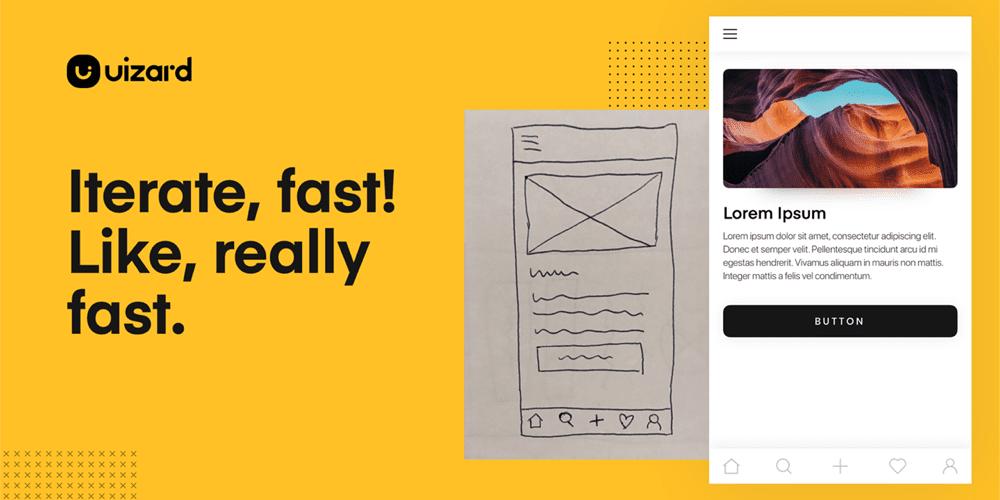
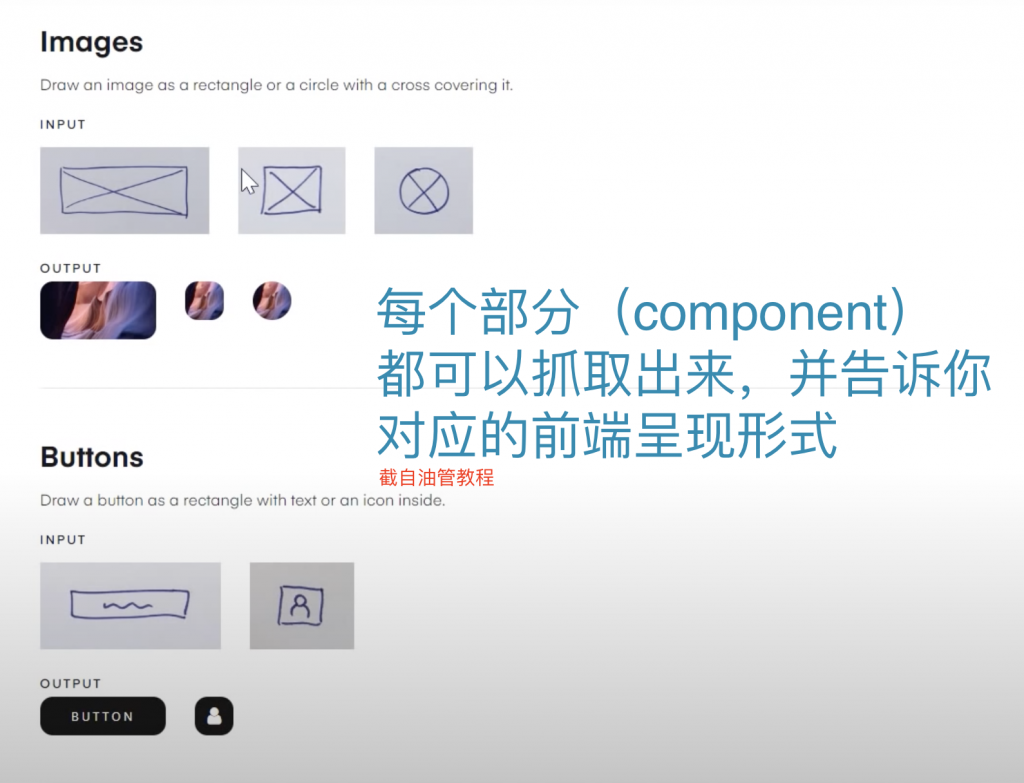
11 Uizard

Uizard 能够直接将设计师的手绘线框图转化为电子文档,并自动进行前端编码,到处 html 或 CSS。将你的手稿拍下来,上传到网站,你就可以得到你的电子线框图
12 Marvel App








 全球领先的AI智能体
全球领先的AI智能体 「
「


























0 thoughts on “创新工具|敏捷工具全揭秘:设计师背后的12款原型制作神器”
POP是我非常钟爱的原型设计APP,它可以快速将图片转化为可交互的原型,大大提高了我的工作效率
Sketch十分友好,即使不是设计师也能够体会到这个工具的强大,用过了都会爱上它。
Montage这个工具看起来很傻瓜也很好用,我看到了都想试试。
这篇文章列出的原型工具真心不错,可以方便快速的创建应用软件和Web网站的线框图、流程图、原型和规格说明文档。
Framer这个工具在设计界很有名啊,我之前一直想使用,但是懒得学Coffeescript,不过现在,有必要学一下这个工具了。
Framer能够像素完美的图标到高保真、反应灵敏的设计,对全栈设计师和前端工程师非常友好。
Uizard非常好用,它可以直接将设计师的手绘线框图转化为电子文档,并自动进行前端编码,到处html或CSS非常便捷。
Proto.io就是一个高保真原型工具,用来构建和部署全交互式的移动程序的原型,特别适合用来模拟和测试。
Axure也是一个很不错的工具,专业人员和设计师制作原型的入门软件,很多人都是从Axure起步的
我发现这些工具都挺适合 Web 网页端产品原型图设计,大大便利了我们的工作。
这篇文章提供的这些 12 个原型设计工具,都非常有用,非常适用于我们这样的中高级管理者,多多学习确实是不能少
设计师们一定要多挑选合适自己的工具,把它们运用到自己的工作中,这是提升自己和团队效率的关键。
Balsamiq Mockups是造型最简单的,不太需要前置学习,同时适合需要快速原型展示的人。