网站的设计极大程度影响着用户的体验,如果页面加载缓慢或导航不佳,95% 的访问者会在几秒钟内离开这个网站。一个良好的网站应具备易于遵循的导航栏、简洁的网站布局、良好的兼容性和适合于所属行业的设计这四大元素。以此为基础,本文将展示五个在网站设计上的错误之处,请注意这五大不良信号,避免重蹈覆辙。
网站的设计直接影响用户体验。设计不佳的网站让访问者很难去完成一些操作,例如购买产品或者订阅邮件。
事实上,如果页面加载缓慢或导航不佳,95% 的访问者会在几秒钟内离开这个网站。
如果你没有从网站中获得想要的结果,例如提高转化率和降低跳出率,那么请重新评估你的网站设计是否合理。
本文将展示我们在一些网站设计上发现的错误之处,请注意这五大不良信号,避免重蹈覆辙。
良好的网站设计应具备的基本要素是什么?
一般的企业主可能并不了解网页设计的好坏之间的区别,这就是为什么很多网站最终会出现糟糕和低效的设计。
虽然当今的设计趋势在不断变化,但一个网站应具备的基本要素仍然通用,包括以下四点:
- 易于遵循的网站导航
用户不必去费劲猜测如何在网站中找到他想去的页面,在网站简洁高效的菜单栏和导航功能的加持下,一切都应该井井有条。
- 干净的网站布局
建议使用简单明了的布局。如果页面上挤满了信息、图形和视频,那么网站的页面加载时间会更长,阅读也会变得更困难。
- 良好的兼容性
兼容性通常来讲不是个大问题,因为现在大多数网站都会使用适配于用户屏幕尺寸的设计。但是,仍然需要经常进行更加彻底的测试,以确保网站上各种元素在不同的设备上能够正确被加载。
- 适合公司所属行业的网站设计
网站的视觉外观是否好看是很主观的一个问题,因为每个人都有自己的品味。但无论如何,网站设计风格都应该适合你公司所属的行业。举个很浅显的例子:华丽多彩的图形绝不适用于殡仪馆网站,但它们可能适用于轰趴聚会策划类的网站。
当我们在审视网站设计是否良好时,请记住以上这些点。
接下来,我们来看看网站设计欠佳的五大信号。
1 网站上的信息表达不清晰
一个网站,没能够体现业务相关的明确信息是最严重的设计错误之一,因为用户在看到网站时应该能够立即知道公司的名称,以及公司所销售的产品和服务。
例如,当首次访问 3D Mailbox时,用户需要几秒钟才能理解正在查看的内容。它似乎是某种电子邮件软件的网页,但是很难确定该软件是游戏、屏幕保护程序还是电子邮件客户端。
CyberDsignClan 网站是另一个没有明确展示信息的网站示例。用户只会看到一个大图,上面写着“跳过介绍”。点击页面后,加载的才是真正的主页,而且画面信息非常混乱。
这两个网站都缺乏明确的信息。要了解有关产品的更多信息,访问者需要滑动页面或点击其他链接。
在用户需要进一步滑动页面或进一步操作之前,出现在页面上的所有内容都被视为首屏,这个我们称之为“英雄部分”。这个部分应该包括企业名称和一些关于他们所销售的产品服务等相关信息,页面顶部还应该提供导航栏。
网站访问者会在一瞬间就对所展示的公司业务产生一些印象,如果他们需要滑动页面才能去了解你公司的业务,那极有可能他们会马上退出页面。
2 页面混乱、元素过多
除了清晰的信息外,网站还应该有清晰的布局。如果页面杂乱无章,则用户难以访问想去的页面,最终导致离开。
Arngren.net 就是这样的一个例子。这个网站的列表没有结构、没有分类,就像拼图游戏一样组合在一起。
再举一个例子,可以看一下 Lings Cars这个网站。该网站是二手车相关的业务,但包含许多不同的元素,用户可能会忽略该网站主要想实现的业务目的。设计师在首屏上方至少使用了六个动画元素,这使得页面的浏览变得异常困难。
显示大量内容和页面整洁易观看这两者并不冲突。对于展示多种产品的优秀网页设计示例,可以参考 Amazon 或 AliExpress,虽然这两个网站都采用的是无限下拉的产品页面,但它们是按网格组织的,而不是像马赛克一样拼凑在一起。
除了用各种大杂烩的链接使页面杂乱无章之外,一些网站还充斥着弹出式的窗口、浮动广告、自动加载视频和其他分散访问者注意力的无效元素。
3 页面没有做适配移动端的设计
现在大多数互联网的流量都来自移动端设备,比如手机和平板,但许多网站的构建仍然是以台式电脑为先,如果网站没有针对移动设备进行优化,那么大多数访问者将无法获得良好的用户体验。
现在许多网站都采用的响应式设计,它允许网页根据用户设备的屏幕宽度调整元素。当检测到较小的屏幕时,该网站可能会隐藏元素、更改字体或删除背景等。
这些适配的细节可以使该站点可以在任何设备上运行,尽管响应式的设计很常见,但仍有许多网站在移动设备上的阅读性很差。
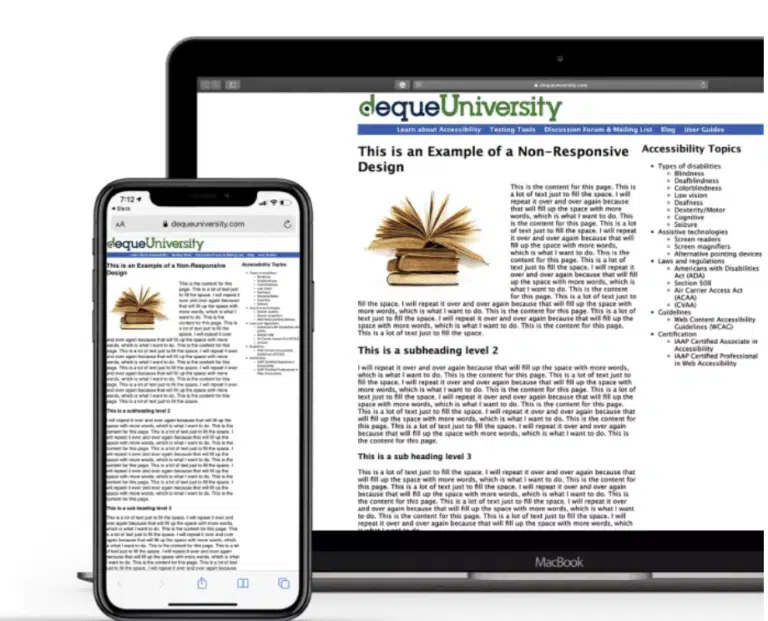
我们前文所有已经讨论过的示例几乎都没有响应式设计。 Deque University就是一个非响应式网页设计的例子。访问该站点的时候,你会发现如果调整浏览器的宽度,随着浏览器窗口变小,这个网站的页面是不会改变布局的,如果用户不向右滚动页面的话,网站展示的内容就无法完整被阅读。
如果想查看响应式网页设计的示例,可以访问几乎所有大公司的网站,例如耐克或微软。

































0 thoughts on “创新实战|网站体验设计的5大错误陷阱”
作为一名网站开发者,确实需要注意这些设计细节,以提升用户的体验。
网站体验设计的重要性不容忽视,这篇文章有很好的指导意义