App消息推送是产品功能中较为复杂的一个,微软产品设计师在这篇文章中跟大家分享不同的消息推送模式及适用场景,希望大家在选取合适的App消息推送模式时,能有更加明确的目标和方向。
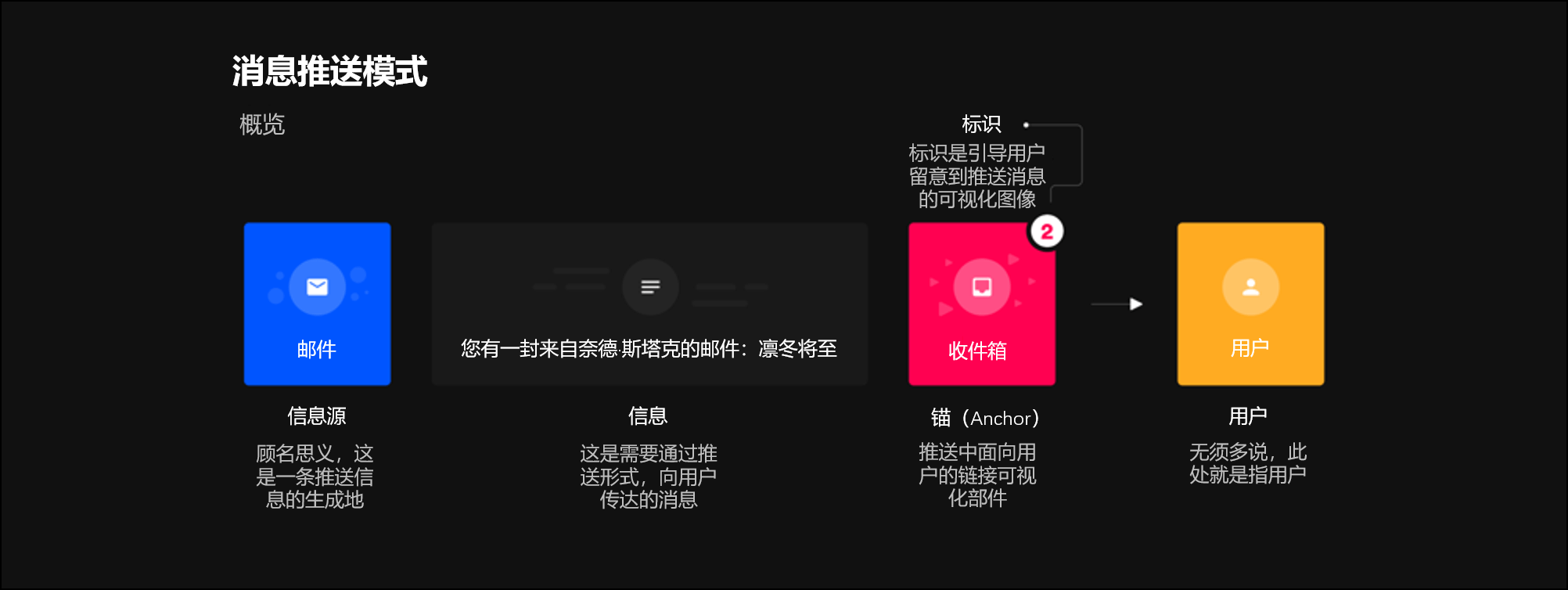
在正式开始探讨推送模式之前,让我们先概述一下推送的定义和组成部分。首先,消息推送是由一个 App 向其目标用户群体发送的信息构成的,其主要的组成部分有如下几个方面:

- 信息源:信息源是App中推送信息的生成地,在一个App的架构中可能存在不同种类信息的储存空间,而这些空间就构成了推送的信息源。
- 信息:信息是指需要通过推送的形式向用户传达的消息,一些比较常见的例子有:“张三向您发送了添加好友邀请”或“李四关注了您”。
- 类型:推送主要可以分为两个类型:通知型和指导型。根据不同App的性质,这两类推送之下还可以进一步划分出更多的子类别。
- 推送标识:标识指的是能够引导用户留意到这条推送的可视化图像,可以是非常简单的一个红点,或者再加一个数字,用来表示未读消息的数目。
- 锚(anchor):锚也是App的可视化部件之一,它能够引领用户跳转至推送所在的目标页面,简单来说,就是使得用户能够看到推送内容的标记。注意,锚并不是推送的信息源,而是使推送链接得以可视化的一个部分。锚能够链接一个或是多个信息源的推送,可以像这样理解:信息源主要是从信息架构的层面来说的,而锚是使得用户能够看到推送标识的可视化部件。
总结来说,消息推送是最常用的信息媒介之一,它具有实现App与用户交流以及使用户回流的功能。因此,这是App中非常重要的一个部分。接下来我将简要介绍一些目前最为流行的推送模式,并区分在不同的情况下应该选择怎样的推送模式来达到最佳的效果。
1. 通知中心模式
在通知中心模式中,会有一个特定的区域容纳所有的推送消息,既可以是专门的一个界面,也可以设计为一个弹窗,具体取决于可用的屏幕空间大小。
在这种模式下,所有的消息推送都被锚定在通知中心,而非该推送本身的信息源。不过作为用户,你能够从通知中心跳转至推送消息的来源。Medium 采用的就是这种推送模式,用户只需点击铃铛形状的功能图标,就能一览所有的推送消息。此外,对用户已读和未读的消息作视觉感官上的区分也是尤为重要的,方便用户轻易地进行分辨。

这种模式最大的优点就在于其灵活性,特定的通知中心区域能够集中列示所有推送消息,无论是已经弹出的消息还是新增的消息。
操作指引
- 设计人员应当对所有不同种类的推送消息研究透彻,设计时要遵循相同的架构,而在确定这种架构时,首要的目标是保证其具有良好的可延展性。
- 如果推送的信息源太多,那么很可能导致通知中心看起来非常杂乱,因此,如果有类型相似的推送,不妨将其归类以减少其重复,例如“王小明等4人向您发送了添加好友邀请”。
- 确保通知中心容易被用户找到并快速打开。
适用场景
- 你所设计的产品需要处理的推送消息不能锚定在现有的导航栏中。这可能是由于这条推送无法和产品现有的任何功能模块匹配,也可能是该推送的信息源在现有信息架构下是未被定义的。
- 有其他更值得放在主界面的信息源,因此没有更多的显示空间。
- 你缺乏足够的设计时间,或许会出现这样的情况:你可能希望先将产品的一项功能发布出来,之后再花时间考虑所有可能出现的情况,并为每种情况设定对应的“锚”。在这种情况下,通知中心模式就是一个非常理想的解决办法,因为它本质上是最具有灵活性的。
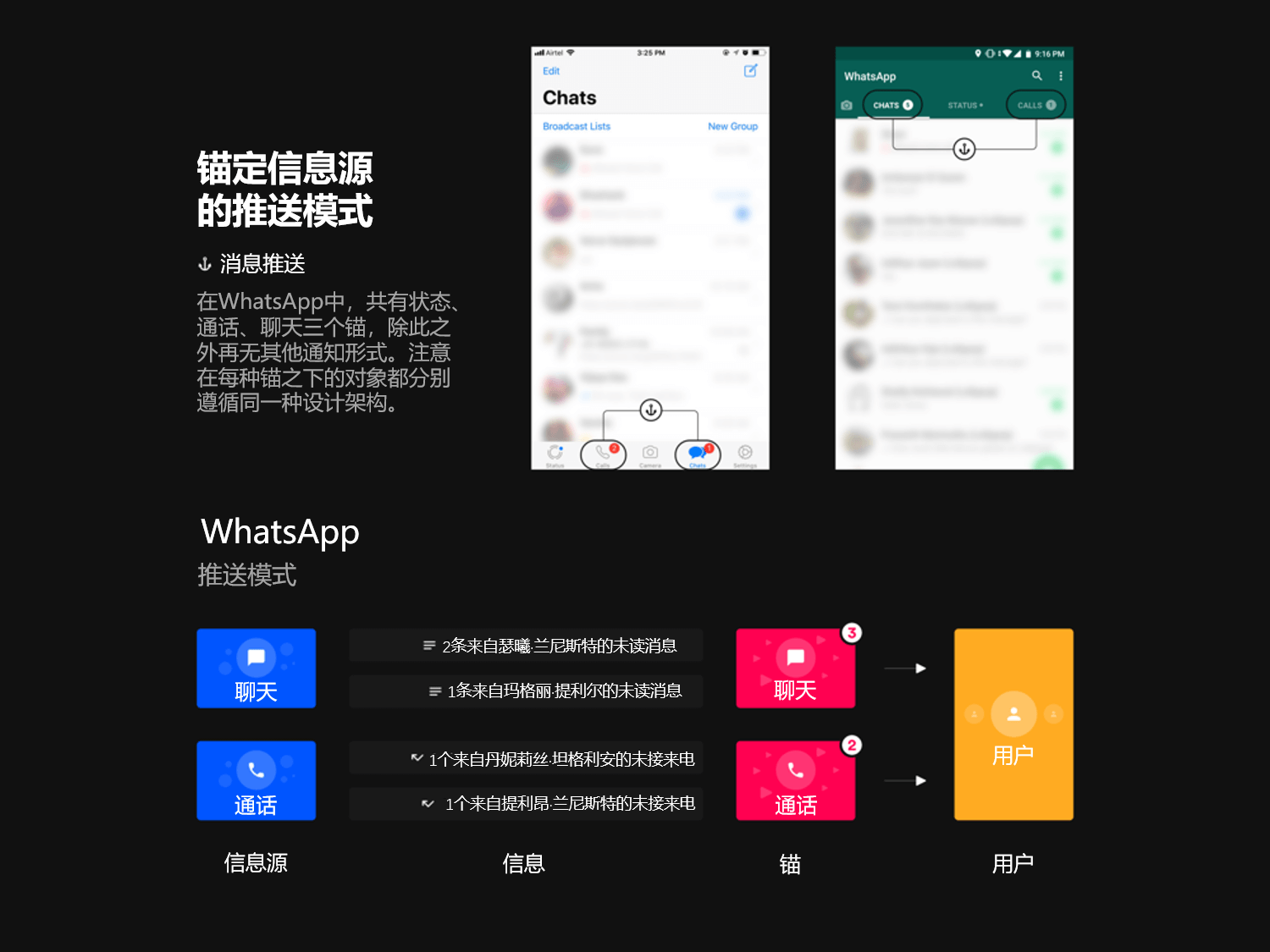
2. 锚定信息源的推送模式
在这种模式下,每一条消息推送的导航方式都锚定在推送本身的信息源上,也就是说,并不存在一个汇总各种消息通知的中心。看一下WhatApp就清楚了,无论是在android还是iOS平台,聊天软件的未读消息和未接来电是各自有一个导航菜单的。
这种模式的好处就在于使得信息的传递更为明确,用户可以直截了当地根据发出的消息推送进入到相应的界面,而不用再通过一个中间过渡页面。不过缺点就是这个模式不如通知中心灵活,可延展性也相对较差。

这种模式高度依赖App的信息架构模式,信息导航方面必须要能够支持所有不同种类的推送消息。与之前的模式相同的是,这里也需要对已读消息和未读消息在视觉上作出区分。
操作指引
- 要确保每一条消息推送都能够锚定在主界面上的一个导航选项按钮,不过随着你开发的App功能更加复杂,产生推送消息的信息源也会在数目上经历一番增长,那么你就要考虑转型了,要么改用通知中心模式,要么采用混合模式(一种结合了锚定模式和通知中心模式的新模式),关于混合模式我们会在下一个部分详细展开。
- 对于所要导向的内容,每一个锚都应该有特定的设计架构,确保将要推送的消息能够很好地匹配上对应的锚。为了更好地理解,我们以WhatsApp为例来看,“聊天”功能的锚在设计上就要定义清楚,一条新的聊天信息应当如何通知到用户,这意味着每一条聊天信息都应该遵循相同的锚的架构,“通话”功能同理。
- 确保这些锚容易被用户找到并能够快速导向对应的功能,避免使用嵌套的锚。
适用场景
- 主界面能够容纳各种推送消息的信息源。
- 你已经考虑过各种可能出现推送消息的情境,并且能够确保这些推送能够适应现有的设计架构。非常重要的一点在于,这些推送消息必须要遵循锚定信息源的架构。
3. 混合推送模式
混合模式是对上述两种模式的结合,也是目前最为常用的模式。当下最流行的App,如:Facebook、LinkedIn、Twitter和Instagram,均是采用混合推送模式的典型代表。
在混合模式中,通知中心作为导航菜单中的一个选项,也可以承担锚的作用,专门链接至那些不足以放到主界面的信息源。举例来说,Facebook中添加好友申请单独体现在“朋友”这个功能区,但好友的点赞信息被统一锚定在通知中心。

混合模式同时具有其他两种模式的优点,能够轻松地适应大多数情况。尽管你可以一股脑地把所有消息推送都安排到通知中心,但现实中很多时候仍然需要考虑清楚各种可能出现的情况,并按照优先顺序确定哪些有必要单独设计成锚定信息源的推送模式。
与锚定信息源的推送模式一样,混合模式对导航菜单的要求也非常高,要确保菜单同时具备通知中心的选项。
操作指引
- 在产品架构的设计中,需要对重要的信息进行识别并排序。排序能够帮助你按照优先顺序决定哪些推送直接锚定信息源,哪些汇总在通知中心。由于该模式较为依赖导航界面,信息推送的配置安排会根据实际可用空间来进行调整。
- 确保最主要的几个锚以及通知中心在主界面上的导航栏占据显眼的位置。
适用场景
- 你已经综合考量过各种推送场景,有一些推送能够直接锚定它们各自的信息源,但其他一些推送在现有的产品架构下则不能。
- 在你的导航栏中存在嵌套的信息来源时。例如:Facebook上汉堡形状的菜单图标锚定的信息是其下衍生的多个信息源,如好友群组、视频、备忘录、收藏夹、市场等。
最后,真诚地希望这篇文章能够为你选择适合的消息推送模式带来启发。如果你有任何想法,欢迎在评论区交流哦。
原作者:Shashank Sahay |
原文来源:https://medium.muz.li/designing-notifications-for-applications-3cad56fecf96
未经允许,禁止转载




























0 thoughts on “微软设计师干货:3大App消息推送模式及适用场景”
这篇文章从很多方面阐述了App消息推送的定义和组成部分,非常详尽。
我发现文章中提到的通知中心模式最适合我们公司产品的消息推送