- 作为团队中的UXer,我的职责之一是制作原型。我非常享受将抽象概念具像化表达的过程,即原型设计。经过大量的反复试验,在这里我整理了对如何有效设计原型的一些思考,与大家分享。
1.原型做还是不做,这是一个值得考虑的问题
- “原型做还是不做”,听起来似乎和如何制作原型没什么关系。但实际上,据我观察,许多设计师会陷入一种工作“惯性”:只要是客户提出的原型需求,不管正确与否,马上执行。这时候,大家会不会反问一下自己,“等一下,你确定吗?” 当一个(潜在的)原型请求到来时,首先评估它是否确实需要。原型不是目标,而只是工具。是否要进行原型设计应该借由项目目标和团队的设计能力来决定。作为设计师,避免成为原型制作的西西弗斯,永无休止的生活在不切实际的原型需求当中。所以,在收到需求时,请反问自己:
- 你做这个产品原型的目的是什么?你希望从中习得什么有用的信息?
- 这个产品原型的受众是谁?
- 你能提供多少精力和时间去制作这个产品原型?
- 你手边有什么现成的东西能够达到相同的结果吗?

- 当你确定这个档口产品原型并不是最优方案的时候,记得和客户分享你的决策路径,告诉他们为何你会做出这样的决定。如果你的客户习惯凭数据说话,向他展示数字(例如 ROI,即投资回报率),文献资料来支持自己的观点。
- 当然,也请务必提出备选方案来解决核心问题。条条大路通罗马,你只是选择了比原型制作更有效的方法而已。
2.确定原型的目标
- 一旦你确认需要制作产品原型,那么下一步就是找到原型的目标并且专注于此了。
- 原型是用于测试还是用于向同事,客户展示?
- 如果要用于测试,这将是探索性研究还是定向研究?
- 你想测试什么,用户态度,用户参与度或行为指标?
- 你如何定义/量化成功或失败?
- 你有任何猜想或假设吗?
- 你想要收集产品哪一部分的反馈?……等等

- 所有这些问题都可以帮助你确定研究目标,从而确定原型的“正确关注点”。 大多数时候,你不需要为整个产品制作原型。针对能产出最大价值的关键功能/用户流程去进行原型设计。毕竟,对非关键部分进行原型设计很浪费时间,因为你永远不知道最终将实现设计的哪一部分。
3.不要忽略故事板

- 对于产品原型制作,我强烈建议不要跳过“故事板”这个步骤。我见过许多案例,团队自认为对产品了如指掌,所以跳过故事板的步骤直接制作产品原型。然而到最后测试的前一天,却发现某些界面缺失而导致最后一刻还在疯狂修改。
- 好记性不如烂笔头,按部就班地在图纸上画出所有的流程和界面总比脑袋里空想要实际的多。故事板无需太过详细,但是至少要确保被测流程的连贯。这样做能帮助你不遗漏需要的设计,并且也能帮助团队更好的估计制作原型的时间。
4.系统性地制作原型

- 对于看到这里的读者们,我相信“设计系统”对你们来说不是一个新词。(如果是,请查看《原子设计方法论》 👇)。设计系统的思想不仅适用于最终产品交付,还适用于UX过程,例如原型设计。https://atomicdesign.bradfrost.com/
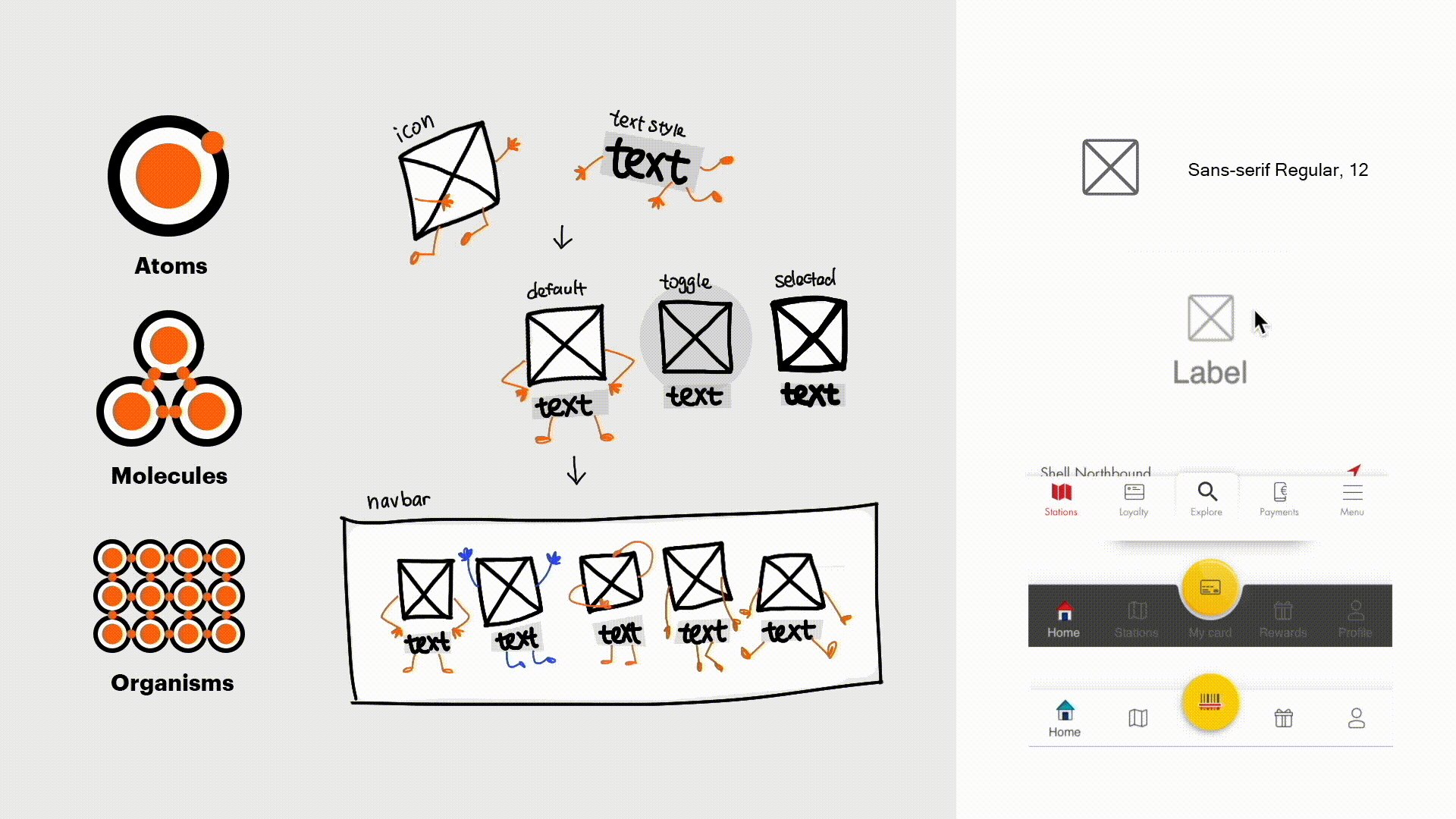
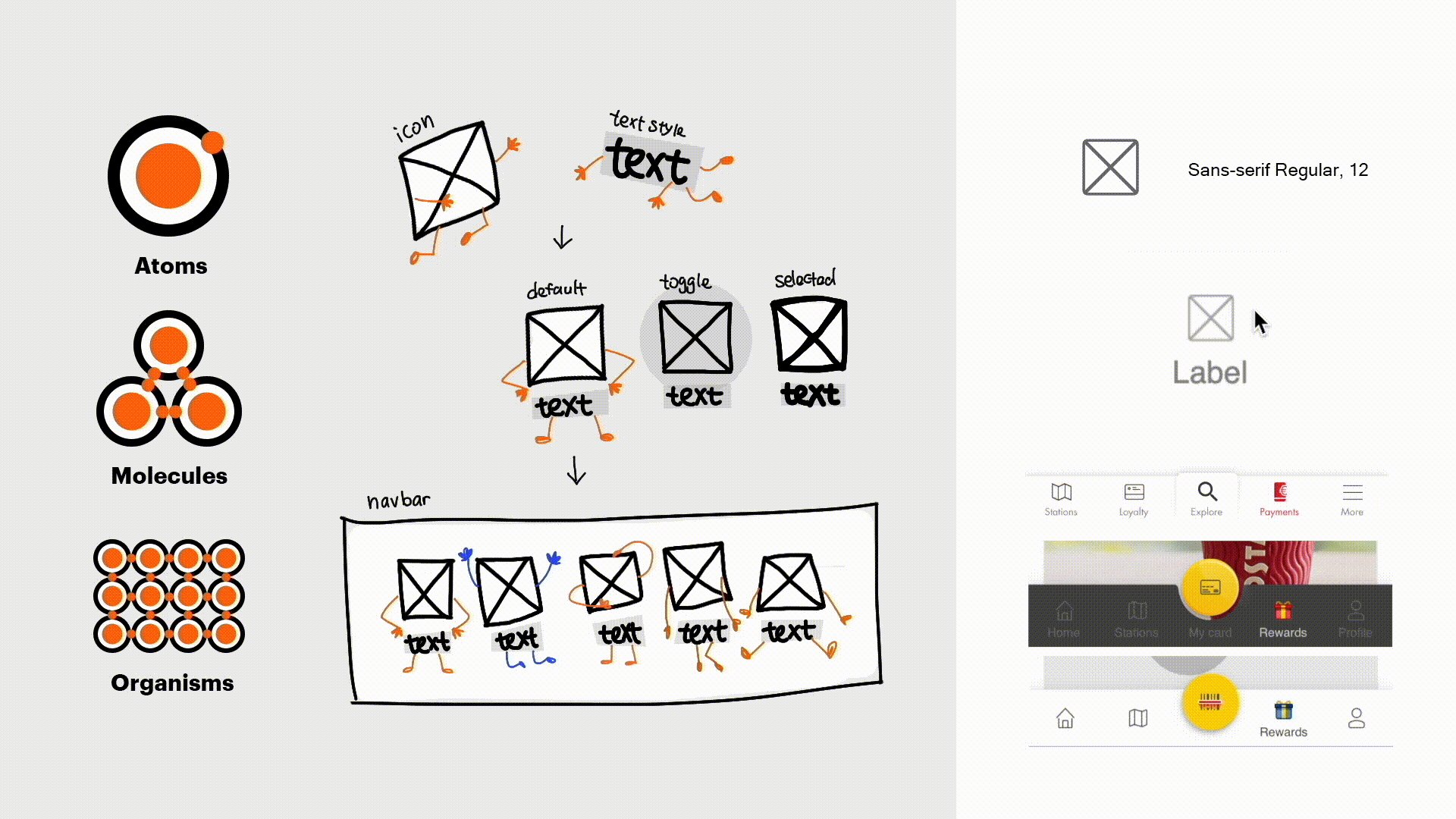
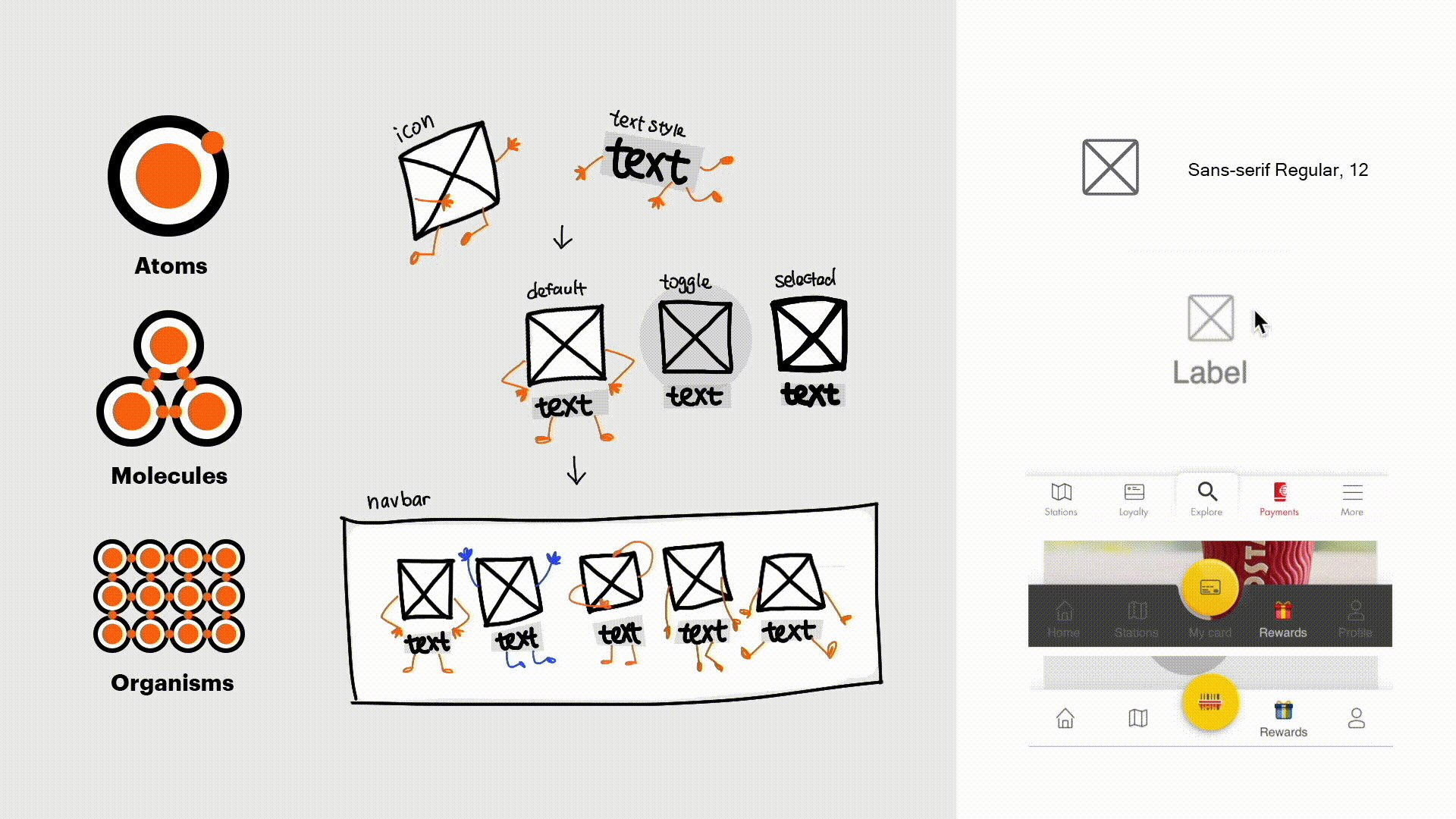
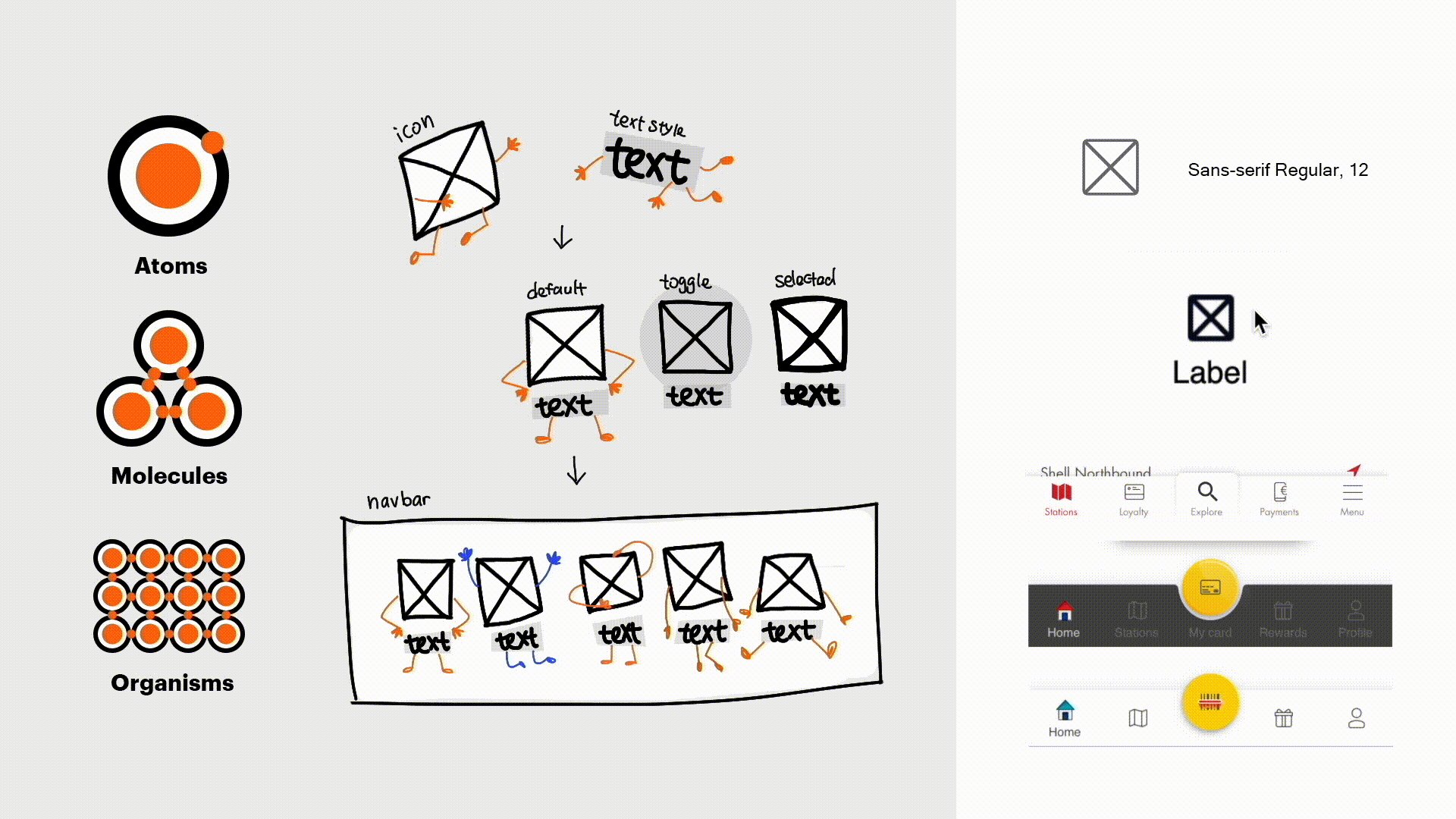
- 让我们以制作移动应用中的导航栏的原型为例: 你通常从原子开始,例如图标和文本。然后将它们组合成一个分子。这个时候,如若需要,你还会定义并制作这个分子的交互状态,例如切换和被选。

-
如果将其中的五个分子放在一起,就会得到一个有机组织,即导航栏。由于分子是单独预先定义的,因此更改每个图标或文本不会干扰其他分子。从理论上讲,该导航栏可用于将来的任何原型!
- 模块化建立的这种方式可以大大提高原型制作的效率。定义交互后,可以通过替换视觉文档将其重新用于任何视觉样式。如果你准确地遵循设计系统的思想并系统地创建所有原型组件,那么从lo-fi(低保真)到hi-fi(高保真)原型就如同替换所有视觉文档一样简单。

- 为了实现这一点,你需要非常留意文档的命名规范。结构合理的命名规范使搜索和更新“完成”的作品变得更加容易。我通常用这样的格式命名文件:“类别/元素类型/变化”。对于导航栏,它可以是“ nav / bottom / fab”。
- 一旦创建了足够的“历史”原型组件,就可以开始构建自己的“ 原型系统”。这使你可以快速将以前的工作重用于新项目中。甚至可以将“原型系统”扩展为内部公司资料库,从而节省了整个团队的时间。
5.尝试团队合作
- 早些年,我常常亲力亲为所有的设计环节:探索研究,信息架构,线框图,流程图,界面设计,设计文档,测试设计,制作原型,完成测试等等。我很享受全栈设计的过程,但是无可避免的,我的设计产出会比较缓慢。在必须快速交付原型的情况下,例如设计冲刺Design Sprint,我们该怎么办?我建议,尝试团队合作!
- PO(产品负责人)和BA(业务分析师)为你提供产品输入,例如产品愿景,需求,(测试)目标等;
- PM(产品经理)统筹团队的进度和会议安排
- UI(用户界面)设计师为你提供视觉效果和内容支持
- 因此,作为UX(用户体验)的你可以完全专注于原型设计,测试和分析测试结果

-
当我最终尝试“使用”我的团队进行原型设计时,一切都变得非常顺利。它更高效,更有趣。每个团队成员只在最适合的地方提供支持,从而极大地加快了原型制作过程。在短短1天内,我们(2个UI和1个UX)就成功地实现了一个这样的原型:

- 但是,团队合作可能会引起问题。注意依赖性,透明度和沟通;在团队成员之间定期对接。如果任务太繁重,请尝试将其分解为较小的部分,以允许在时间范围内更快地迭代。
6.如果时间允许,请使其尽可能真实

- 细节决定成败,这句话同样适用于原型。测试原型的主要目标通常是收集用户反馈以改进产品。但是,“ 如果产品看起来不是真的,你就不能指望参与者有真实的反应-Jake Knapp ”,尤其是在定量研究中。当你测量交互用时,任务成功率等指标时,产品原型是否真实会极大地影响测试结果。
- 那么如何使原型看起来真实呢?—— 交互行为的准确性是基础。此外,你还需要考虑情境和内容。
- 什么叫情景呢?即终端客户如何在现实生活中使用产品。例如,移动端(手机)和桌面端(电脑)就是两个完全不同的使用情景,作为 UXer 你需要相对应地对这两种不同情景进行测试设计和原型制作。另一个例子可能是用户引导。测试流程甚至可以从应用商店就已经开始了。之所以这样设计是因为在日常情景下,用户在下载前是通过应用商店的简介来了解这款应用,从而决定下载的。即我们所称的“预参与”。
- 至于内容,请避免使用Loren Ipsum和不真实的图像或数字。在客户项目中,你总是可以请客户提供(接近)真实内容,或者至少和客户进行内容审核。之前的经验告诉我,客户对于内容提供的意见比你想象的要有价值的多。简而言之,在你的产品原型中,请务必使用用户自己的语言来和他们交谈。
7.不要忘记调试!

- 最后,重要的事情说三遍,不要忘记调试!不要忘记调试!不要忘记调试!至少请在最终测试之前腾出一天的时间进行调试,以确保你有足够的时间进行改动。千万别仰仗运气,确保万无一失。🤪
- 文章转载自:
- MicroUX(公众号)微交互,细节设计成就卓越产品

























0 thoughts on “UX设计师分享:高效设计原型的 7 个心得”
原型设计是一个需要思考和评估的过程,不能漫无目的地去执行
原型设计并不是目标,而只是实现目标的工具。