作者对总结以往产品优化的经验,用六步改善google浏览器来提升用户体验,包括研究谷歌现有解决方案、用户反馈、数据追踪效果等。案例中的通用流程和技巧让你信手拈来,以用户为中心的设计也非常值得学习。
一、最初的直觉
在 PlayStation 实习的时候,我会用谷歌浏览器打开一组网站,开始我一天的工作:
- PlayStation的社交网站
- Adobe Analytics
- Box.com
- Slack.com
到家以后,我会打开另一组娱乐网站:
- 脸书的Messenger
- Gmail邮箱
- YouTube
这只是我的一个直觉,我觉得人们在每种情况下首次启动浏览器都会倾向于打开相同的网站,而谷歌浏览器应该给这种常规行为提供流畅的用户体验。
所以,以下是我的设计目标:
改善谷歌浏览器在工作、浏览社交媒体、阅读新闻等不同情况下的使用体验。
二、谷歌当前的解决方案
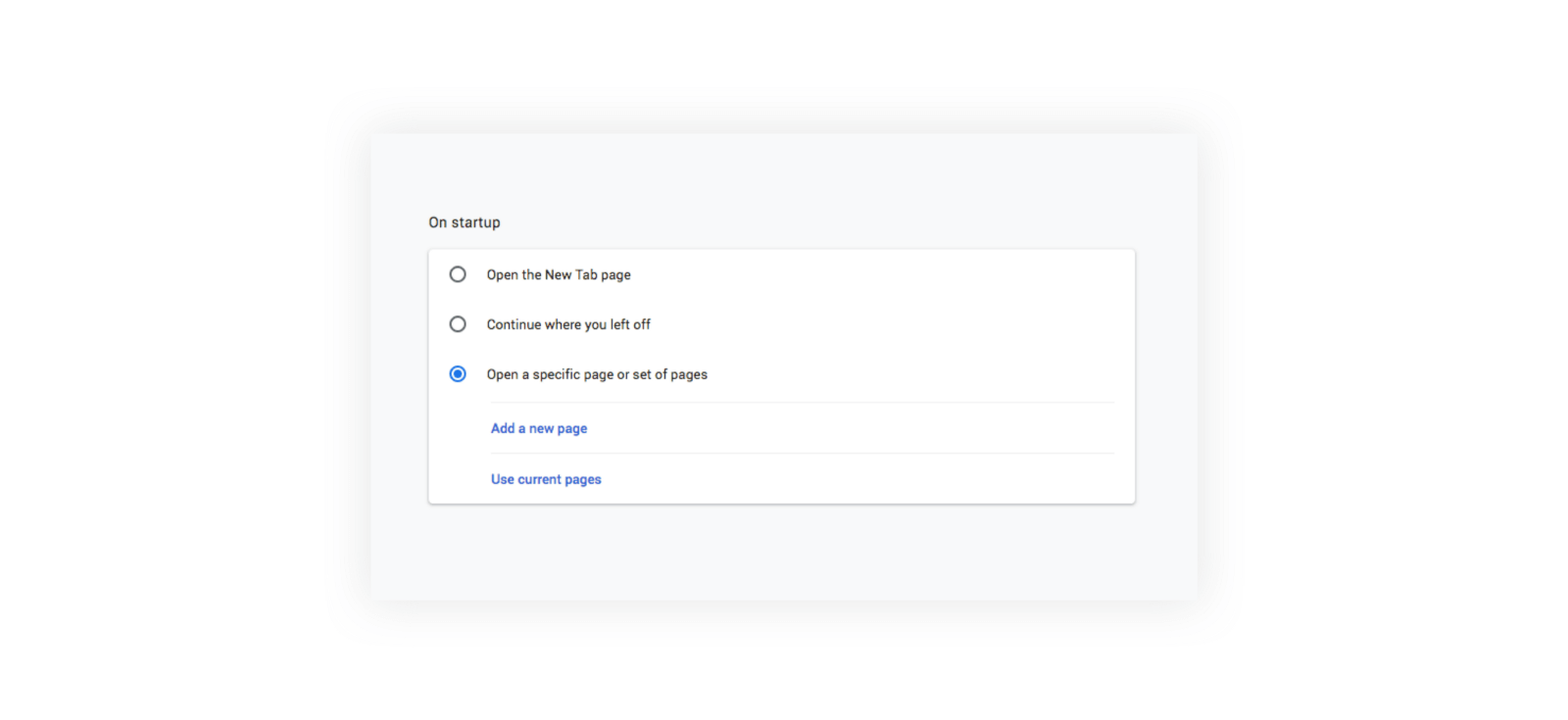
谷歌浏览器其实已经有一个启动浏览器打开网站时的方案了。

不过,这个方案是应用于所有启动的情形。
它并不能满足我在不同的时间打开不同网站的要求,也就是说:我不希望每次在家的时候打开谷歌浏览器看到的是工作网站。

我查看了 Safari、Firefox 和 Opera,它们看起来和现在的谷歌浏览器都差不多。
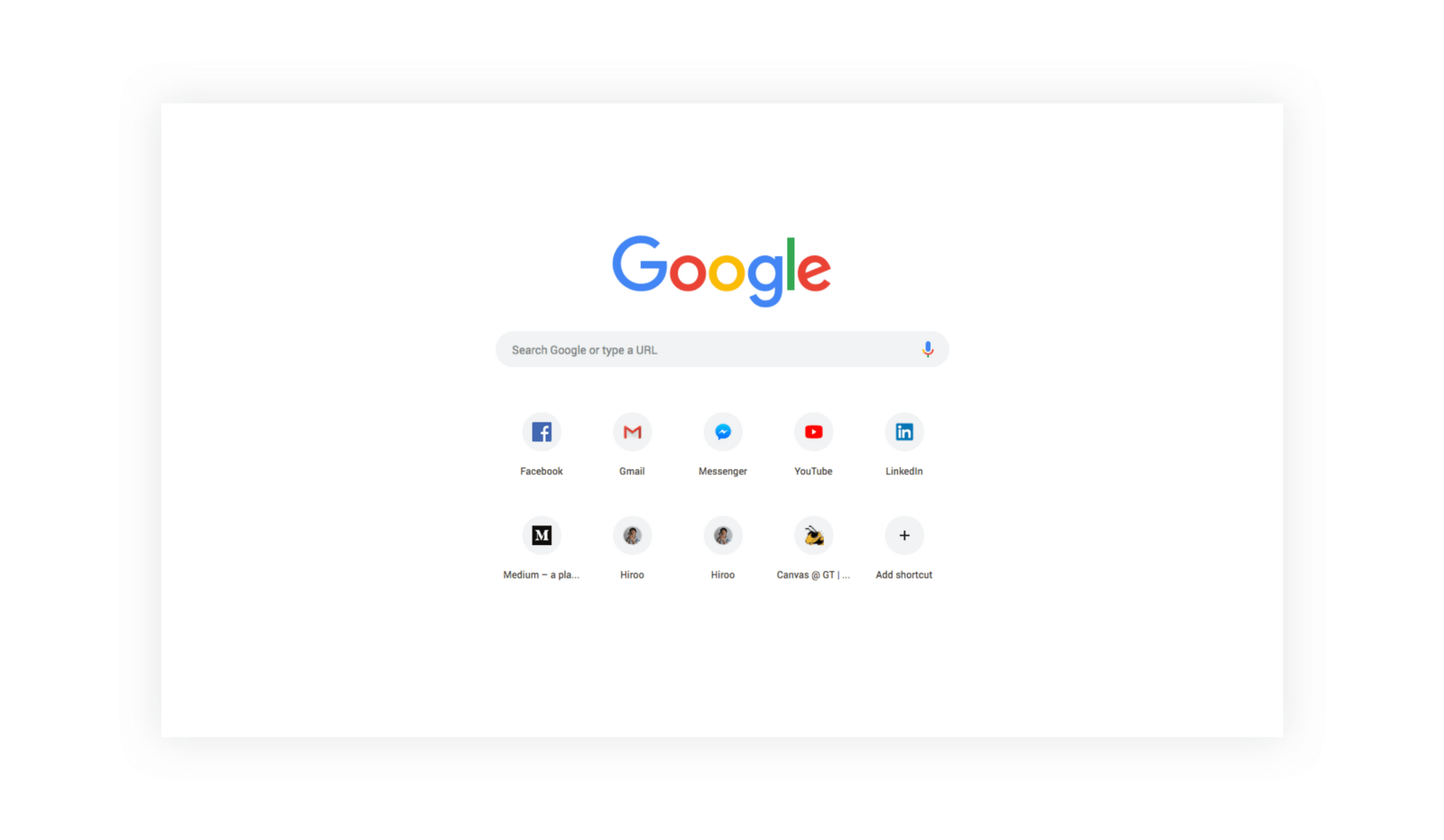
我还查看了谷歌浏览器扩展插件,像One Tab这样的大多数插件也都不靠谱。例如:有一个用户就“丢失了所有保存超过一年以上的网站”。由于谷歌浏览器最近更新了它的主页,因此最佳的选择似乎是把这个功能添加到当前的主页设计上。

三、用户观察

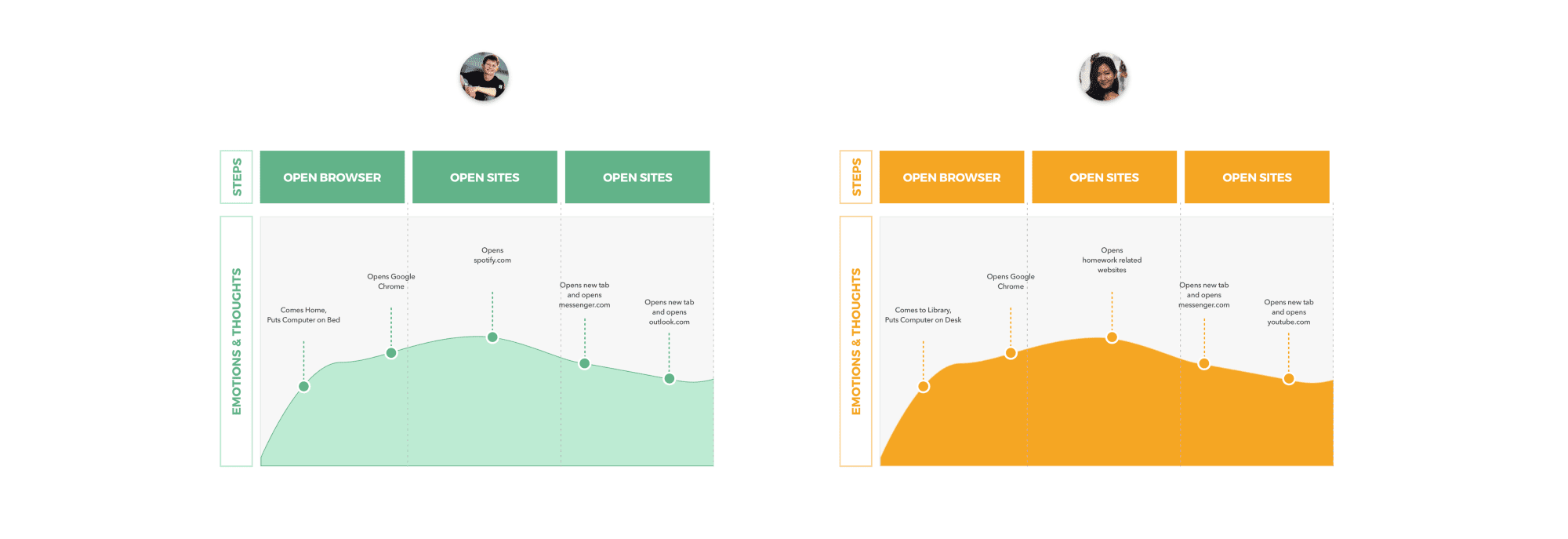
为了检测其他人是否觉得这项功能有用,我观察了朋友们是如何使用谷歌浏览器的。我发现用户访问记录显示他们在打开前几个网站时也有类似的模式。
- 朋友A和朋友B一打开谷歌浏览器,就会立刻点开一组特定的网站。
- 朋友A和朋友B提到他们会在特定的时间/地点/情况下打开同一组特定网站。
- 朋友A和朋友B提到他们经常使用谷歌浏览器主页打开他们最常使用的网站。
更进一步说:这项功能还可以跟踪最常使用的几组网站,自动显示在主页上,类似谷歌现在做的那样。这比Pinned Tabs这样的功能更有优势,因为朋友A和B都不必手动输入任何内容,网站组就自动出现了。
四、低保真线框图
在了解了一般用户的访问习惯之后,我决定开始设计线框图。由于我没有做任务分析、调查或者结构化访问,因此我要在这里做一些假设:
- 人们只需要2-3组网站。
- 每组网站下只需要2-4个网站。
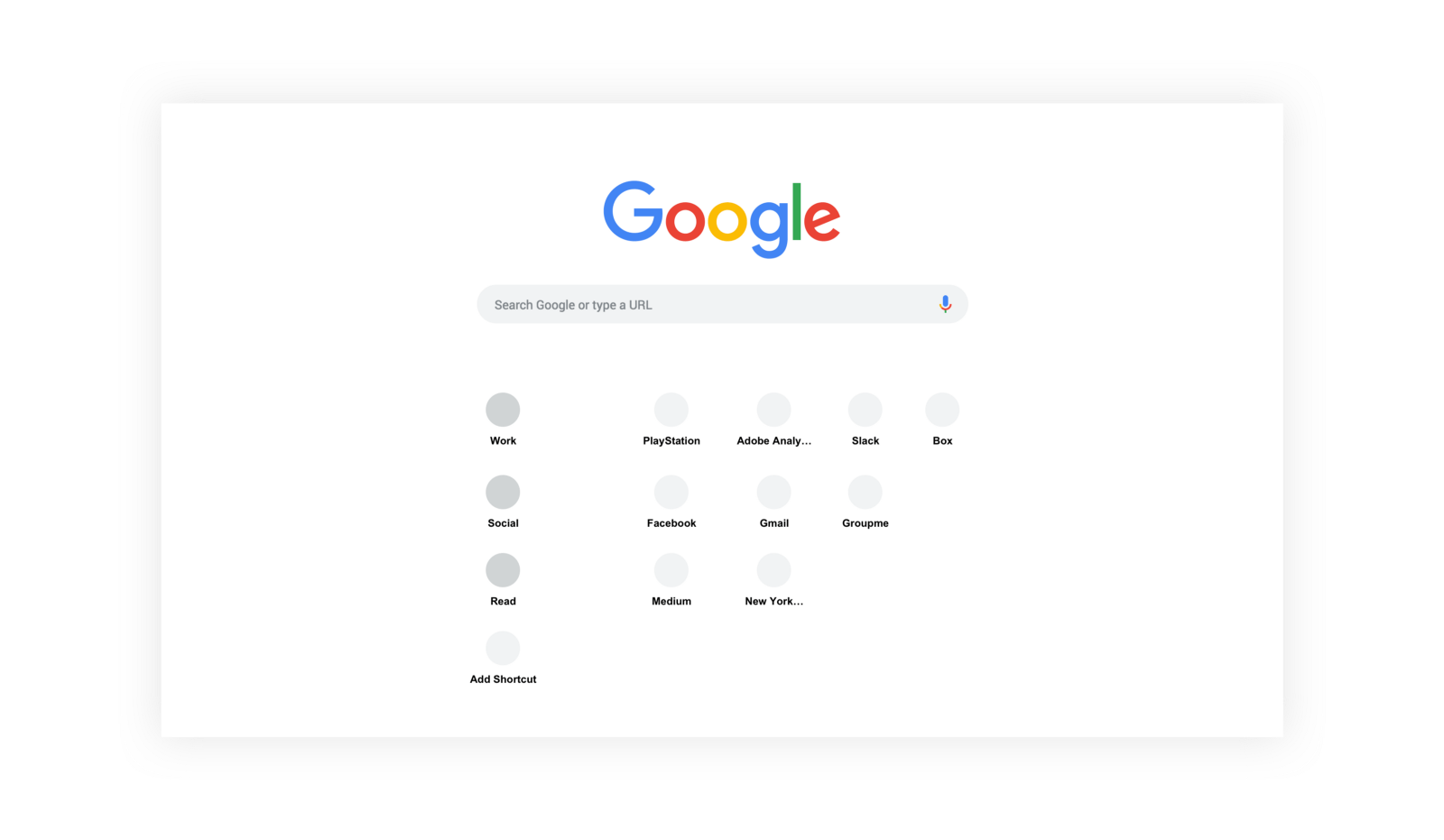
这是我最初的设计:

优点:
- 在左侧点击能够打开组内所有的网站
- 在右侧的组里点击能够打开单个的网站 —— Veronica Howell
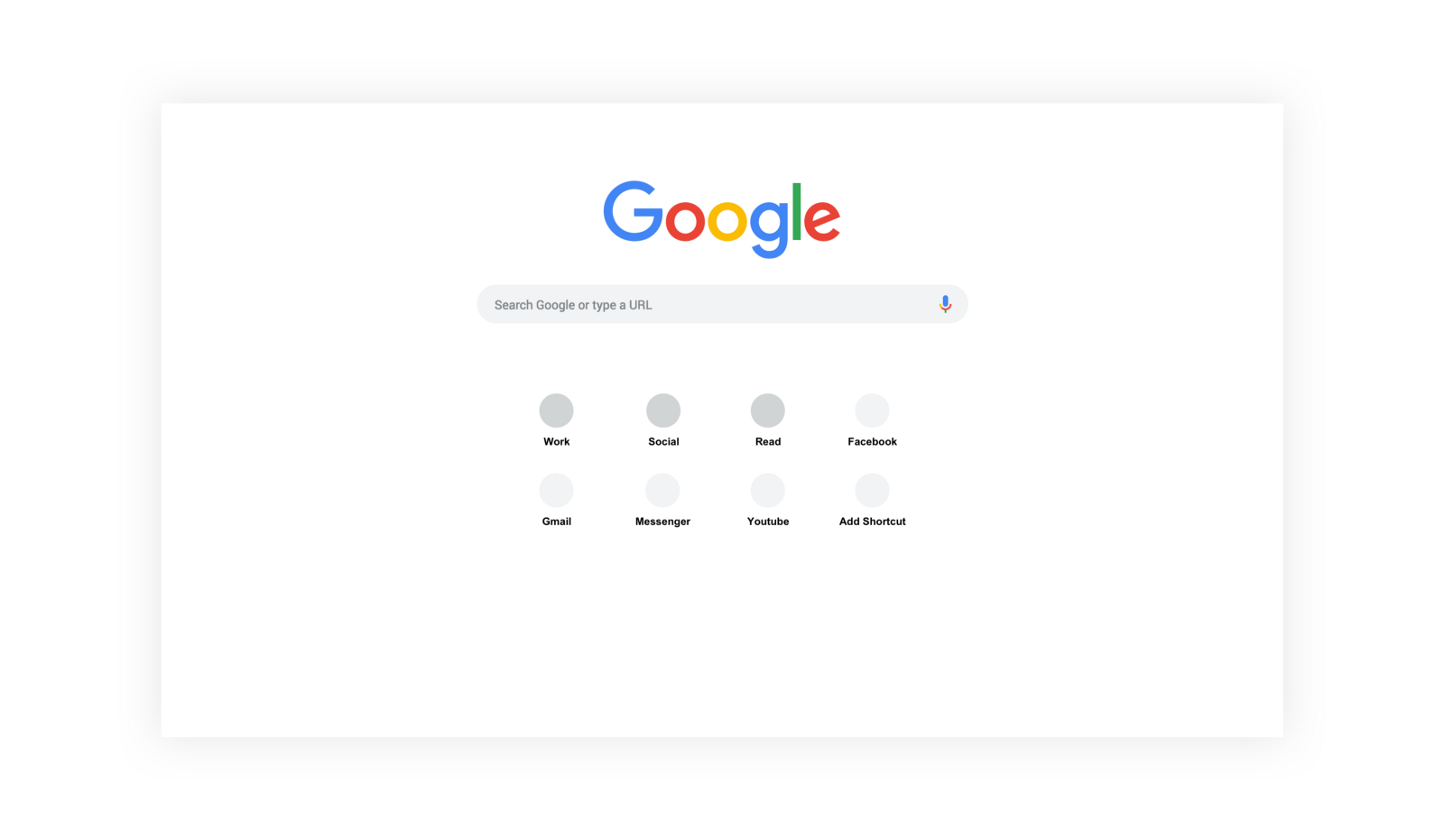
缺点:
杂乱无章,内容太多了 —— Yerin Yoon

优点:
- 集中、有条理
- 即有网站组也有单个的网站
缺点:
无法选择组里的单个网站,在“网站A和网站B已经打开了,用户只想要打开网站C”的情况下,这项功能就显得很重要 —— Victor Lo
五、反思
从这两个线框图中我得到了这些反馈:
(1)人们想要一个清晰整洁的结构;
(2)人们希望能快速打开整组网站,但也希望能单独打开组里的某一个网站。
1. 可能的解决方案
- 谷歌浏览器知道哪些网站已经打开了。当用户点击打开网站组而网站 A 已经打开的时候,那浏览器将只打开网站 B 和 C。(“呃,那也太智能了吧。”—— Roseanne Chao)
- 谷歌浏览器可以在组里加一个图标,用来展开显示该组内的各个网站。(“听起来很酷。”—— Alex Li)
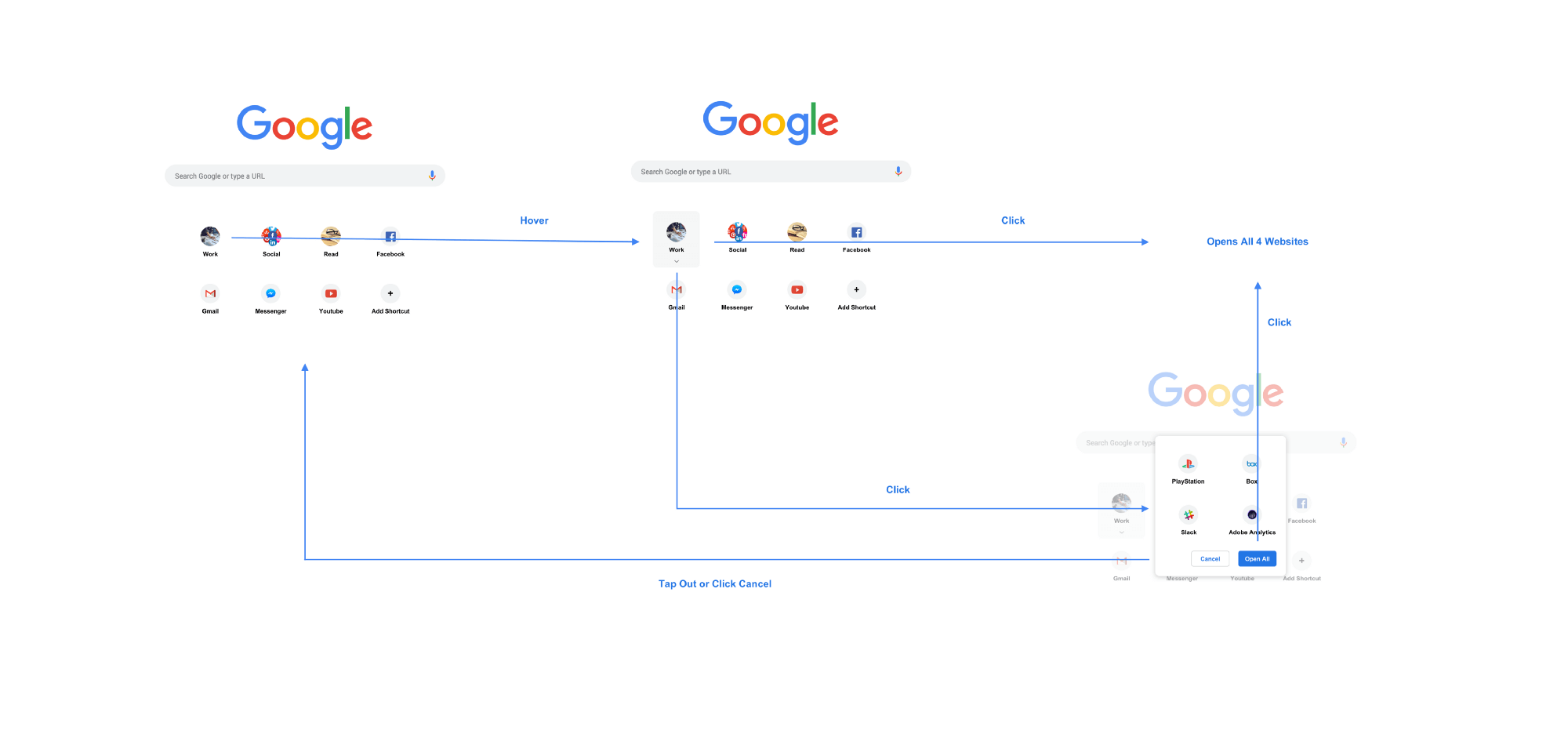
2. 高保真流程

我将解决方案纳入了最终设计和流程中。
注:最终设计的选择——悬停确认网站是可点击的,悬停后出现的向下箭头显示了组内包含的网站,在弹出菜单里可以轻松点击进入各个网站,还有一个“打开全部”按钮可以在用户想要打开全部网站时使用。我向朋友展示了这个流程,他们立刻给出了积极的评价:
- 打开整组网站和组内单个网站的流程“简单又简洁”—— Thomas Huang
- 清晰的UI设计,与用户期望产生共鸣
- “非常有谷歌的风格”—— Titus Hartmann
六、下一步
要想了解这项功能是否成功,我必须深入了解以下指标:
- 对比第1/7/30天,每个用户的平均网站组数量
- 对比第1/7/30天,每组网站的平均点击次数
假设用户A在第一天就有三个网站组,并且每天点击两次,这听起来像是成功了。
但是,假设到了第 0天,用户A只有一个网站组并且每周才点击一次,那这个功能就算是失败了。在整个功能发布过程中,跟踪用户留存是非常重要的。
总的来说:在设计这个灵光一现的小想法的过程中我获得了许多乐趣。
原作者:Hiroo Aoyama
原文链接:https://uxdesign.cc/google-chrome-ux-idea-opening-your-usual-websites-at-once-6027410072cc




























One thought on “产品经理如何为谷歌浏览器进行产品优化”
这篇文章很实用,对产品经理来说非常有参考价值。