企业如何向大型数字化平台转型
许多跨行业和部门的在位企业希望变得更像科技公司:以数字化平台模式快速、敏捷和占主导地位。当B2B和B2C客户有高且快速变化的期望值,数字颠覆者正在颠覆商业格局时,这样的模式可以保持竞争力。
做出这一改变的关键在于转向基于数字化平台的技术与运营模式。该模式围绕面向用户的产品组织技术,以促进最终用户的旅程或体验(例如订购、账单支付和忠诚度计划),以及实现这些目标的基础平台,如客户关系管理(CRM)和营销技术(MarTech)。

这种数字化平台模式的优势已经被不同行业充分验证了。同时这种模式确保数字化技术交付与业务战略和相关优先级保持一致。根据我们的经验,这可以产生显著的商业价值,激发创新,改善客户和员工的体验,将上市时间最多缩短3倍,将产品缺陷减少50%至70%,改善品牌和形象感知,并提高运营利润率和股东总回报。麦肯锡最近的一项调查显示,在近四分之三的顶流企业中,最资深的技术领导者(如CTO,CDO)高度参与了公司战略的制定。
然而,问题在于,许多想要开发和转型平台模式的企业都在努力做到这一点。麦肯锡最近分析了50多个多行业和地域正在进行平台运营模式转换的企业。发现仅有几家企业已达到或超过了平台模式的战略目标,但绝大多数企业的努力要么停滞不前(由于各种原因),要么在最初的进展后无法扩大规模。
少数企业做对了什么让他们成功实现大规模的数字化平台模式?我们的分析揭示了对成功转型到平台运营模式至关重要的五项举措:正确配置产品团队、优先重构平台、与业务合作、重新思考技术治理以及转变数字化工程实践。

1. 围绕用户体验建立前台产品团队
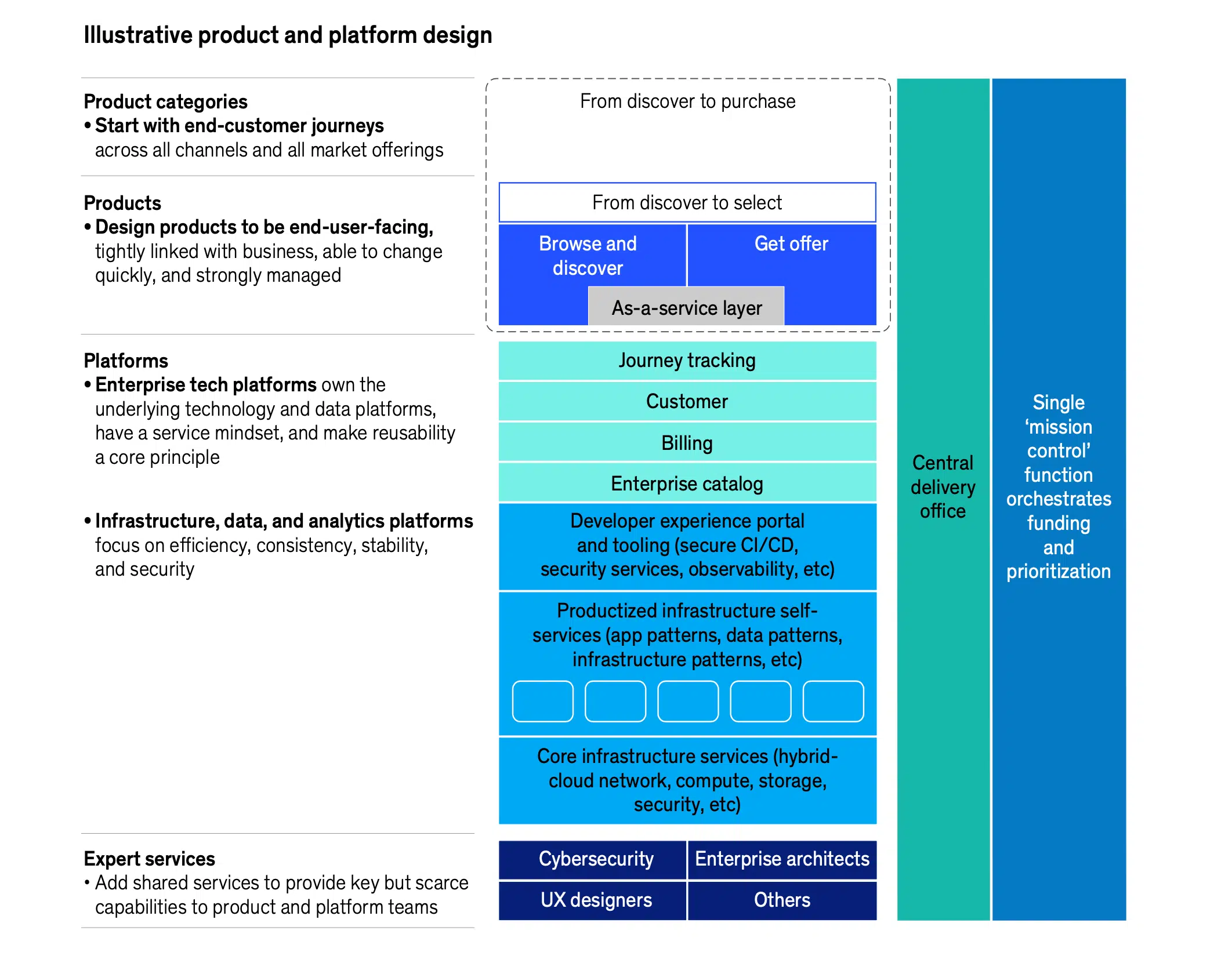
在数字化平台模式中,“前台”是数字化导向的产品——工具、服务或体验——直接让客户和员工参与创造价值的活动。例如,电商的商品“搜索”,或财务团队的“财务规划和分析”。这些产品可以围绕各种组织原则进行分组,每个原则都有一个特定的产品团队来满足最终用户的需求,实现业务目标,并与组织的市场地位或数字成熟度保持一致。例如,主要关注提供全渠道体验的市场领先者将围绕产品(如订购)建立全能型团队,并通过多渠道提供这些产品。“中台”的团队提供和维护“前台”团队使用的服务(如CRM和身份验证)。
一种有效的团队组织方法通常是围绕客户体验的历程阶段,从搜索到付款,或相邻的功能(如忠诚度计划或计费功能)建立产品团队。团队也可能围绕员工体验进行组织,从招聘到入职。在这些方法中,重点是可以广泛应用和复制的组织模式。

每个产品团队都将有一个使命,并对业务成果负责。团队必须足够小才能有效,但必须包含团队自主运作所需的所有跨职能技能。保持团队数量可控性至关重要。太多人可能会给资源带来压力,同时模糊问责制并增加官僚主义。
在建立前台产品团队时,企业领导者应该问自己一些问题:
- 组织的技术架构能否支持离散的模块化产品,或者将技术资源与经验保持一致是否会在IT内部产生额外的复杂性和协调需求?
- 企业的战略优先事项是什么(例如,提供新产品和收入来源,或构建无缝的全渠道体验和端到端客户旅程)?
- 哪些产品将满足最终用户的需求,每种产品的商业价值是什么,以及跟踪进度的指标是什么?
- 所有产品之间应该共享哪些跨领域业务能力(例如,为营销活动提供动力和分析销售的人工智能决策模型)?
例如,一家全球电信公司在转向整个组织的产品和平台化设计之前,在推进数字化转型时遇到了一些挑战。在一些产品领域(如促销和以旧换新),多个业务领导声称拥有同一功能的设计,IT很难为他们提供员工和资源。这导致需要加强协调,这影响了企业确定平台优先次序并从转型中获取价值的能力。最终,该企业暂停了扩大规模,设计了一个完整的平台模式,以满足技能需求和人才分配,调整了所有利益相关者,并确保业务为每个产品分配一个负责人。自此才恢复了对平台转型的扩展。
构建平台创新战略
疫后企业创新如何做对?疫后新常态下创新如何应对更不确定性?规划创新路线图,制订创新北极星,优选创新项目组合和配套创新组织机制推进执行。以此开启可持续创新增长的新篇章。
2. 优先考虑平台化重构
在开始平台转型时,企业通常认为仅仅围绕前台产品进行重组就足够了。这种情况普遍发生;事实上往往会导致更大的技术负债。
这个最佳实践是构建中台团队以专注于使公司的核心系统更易于访问、可重用,并能够更好地支持前台产品。平台化开发和管理构建产品的底层核心系统(如身份和访问管理以及订单管理)和核心系统(如存储、聚合、分析和提供数据)。前台接口平台以通过API和微服务开发的可直接调用的服务。
在设计和运营中台时,公司应该关注三个要素:
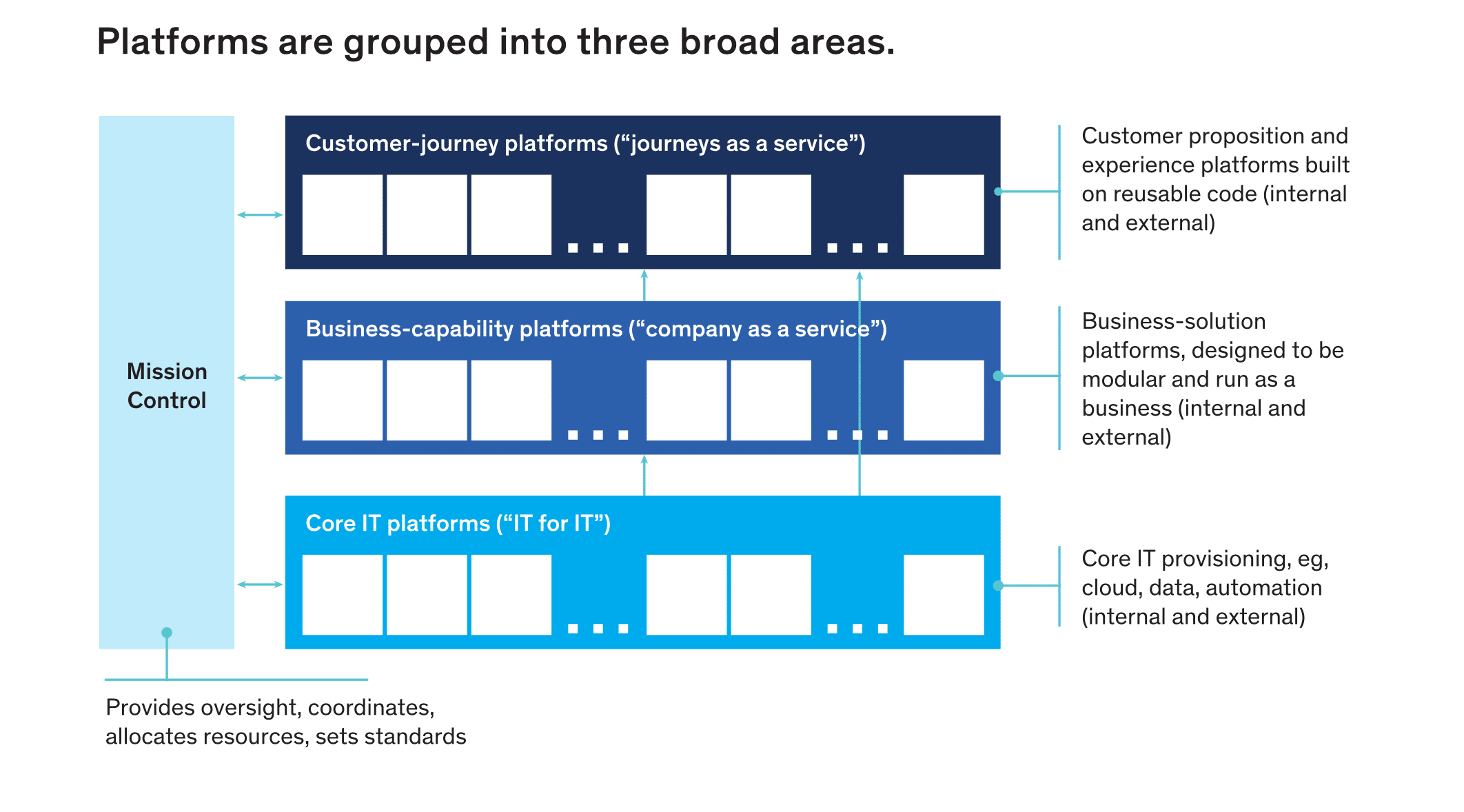
- 中台团队的组织:公司应将中台分为三组:启用特定业务域或最终用户旅程的业务或旅程平台,如客户数据和库存管理;由多个旅程或业务域使用的共享平台,如企业资源规划(ERP);以及为企业提供IT赋能的基础平台,如身份和访问管理。
- 中台如何与前台产品团队互动:大多数组织必须以不同程度的灵活性管理。通常一些老旧的中台是静态的。在这种情况下,产品团队设计他们需要的大部分功能,然后中台团队完成大部分实际构建工作。较新的或更重要的中台(如电子商务和AI聊天机器人)采用模块化架构构建,可通过API访问。评估中台的模块化程度至关重要,因为这将决定资源需求、工作范围和依赖性。为此,中台负责人通常需要与其安泰产品负责人合作,对平台路线图进行优先排序和排序。
- 统一平台化运营:现代化的中台将像产品团队一样运营。需要一个单一的平台负责人,拥有一个专门的团队(主要是工程师)、共同愿景与路线图、以及与业务成果相关的目标和关键结果(OKR)——例如,通过减少API响应时间来减少APP等待时间。

定义明确的前台产品和中台团队设计可以作为可运营的组织结构。我们的经验表明,由于战略优先事项逐年变化,组织可以预计其前台和中台的团队配置也可能变化10%至15%,以便与战略保持一致。
开发平台能力的方法可能各不相同。一家总部位于北京的出行科技企业创建了跨业务单元和地域的大型平台团队,并实现了业务和技术双领导的负责制。他们变革重点包括开发持续的资源、共享绩效目标以及专门的业务流程和技术资产。这种方法加快了平台现代化,并迅速增加了每一个产品团队的自主权。另一例子,一家生鲜大型连锁零售商就让前台和中台团队联合起来工作,因为该企业IT架构在电子商务平台等几个核心系统中高度耦合。前台和中台负责人必须致力于共同努力,重构平台现代化,并最终通过API使其成为自由调用。
3. 重塑前台和中台团队敏捷
为前台产品和中台团队提供合理的自主权需要灵活但有纪律的治理模式。第一步是定义管理不同产品需求的问责制。例如,所有产品增强和新功能的想法都应该流向相应产品类别的领导者或高级产品负责人,他们监督多个产品团队,并帮助决定优先级和资源分配。定期(如每季度)向平台执委会更新和决策,以提供进展的透明度。这种方法分散了决策权,消除了组织中的重复责任,并滋养了一种协作和基于结果的文化。
这种转变从为产品领域提供预算开始,以使每个前台和中台领导者都有为团队做出和调整资金决策的自主权。产品领导者应该有一个统一的产品计划(构建功能、修复错误、补救技术债务),并确保资本性和运营支出,以让产品团队的执行优先级对齐。而体验设计和敏捷辅导等共享职能通常由指定运营预算提供资金。
为前台和中台团队提供更多自主权的交换条件是,团队承诺明确与结果相关的OKR,并与公司目标保持一致。企业使用OKR来跟踪进度,并根据绩效动态重新分配预算,增加财务责任制,改善对端到端产品支出的控制,并最终可以获取更多价值。我们看到使用这种方法的企业将年度预算所需的时间减少了60%以上,将管理报告的时间减少了20%至30%。
如今,在大多数企业,一些领域(特别是大型转型项目)可能会在一到两年内保持以项目为导向的治理,而其他领域(如客户旅程)可以更快地转向基于产品的治理模式。在保持进步的同时,在找到正确的平衡方面保持纪律是很重要的。
4. 建立技术和业务双重的负责制
前台和中台转型的主要目标是为业务产生最大的影响。这要求IT产研与业务运营更紧密地合作,并包括所有职能利益相关者——销售、营销、供应链和客户服务。
现有能力的明确基线和清晰的进步蓝图是使技术与业务保持一致的有用工件。从那里,公司可以建立一个机制来维持企业参与转型。这可以来自确保业务负责人加入每个产品团队,有时作为产品负责人;在平台团队中发挥指导作用;并与相应的技术领导者共同承担责任,以交付OKR。
在对平台转型存在广泛的业务支持的领域,运营模式的更大规模和结构变化可以相对较快地发生。然而,在其他情况下,初期业务试点支持者和早期采用者应该推动几个团队来执行。即使是快速展示业务价值的小团队,也可以对建立业务支持产生重大影响,包括更实质性的结构变革。

例如一家区域银行和一家连锁零售商都选择使用二盒式模式,其中业务负责人和数字化负责人共同领导一个产品团队。这为业务和技术绩效目标建立了明确的联合问责制。这种模式帮助银行和零售商建立了信心,将决策推到产品团队层面。
与此同时,另一家全球零售商采取了略微不同的方法,选择了三盒式模式,将产品、设计和开发嵌入到每个团队中。该公司在各个层面(前台、中台、后台)复制了这一三位一体,以确保在旅程的每个阶段都能获得正确的能力和有效的决策。
PLG创新增长
疫后业务以传统营销模式增长困难重重,2023如何破局?立即查看首席增长官如何为企业注入PLG创新增长思维,以低成本快节奏,为企业开辟产品导向增长的新曲线。
5. 致力创造出色的产研体验
致力于卓越的数字化开发工程不仅仅是雇用优秀的工程师。这是关于创造一个环境,让工程师可以通过做最高价值的工作、使用先进的工具并依靠软件开发的自动化来减少辛劳,从而茁壮成长。从根本上说,这种创建高级工程环境的承诺是专注于开发人员的经验。
高级工具包括提供对自助服务环境的按需访问以进行测试,完全自动化和安全的持续集成/持续交付(CI/CD)管道(问题功能标签、自动化发布技术和零停机),以及自动生命周期管理,使其易于观察和跟踪问题,以便团队可以快速解决这些问题。实现这些能力需要致力于解耦架构,自动化安全性并将其集成到开发流程(DevSecOps),并跟踪开发工程现代化计划的绩效。
这些措施使开发人员能够在几分钟内无缝启动平台,轻松使用具有多种消费模型(API或GitOps)的平台服务,并通过开源方法(又名InnerSource)快速改进平台,以管理代码贡献。
创造这种工作环境需要工程师所做的工作进行相称的转变。企业应考虑分配10%至30%的开发人员能力,以建立新的软件工程和自动化能力,并通过量身定制的学习计划升级技能。这些能力不仅对留住顶级工程师至关重要,而且对产品和平台团队快速开发优质软件也至关重要。
例如一家全球电信公司通过建立一个与平台模式转型同步运行的全企业级DevSecOps计划,投资于开发人员体验。该计划有五个关键支柱:现代解耦架构、CI/CD实践、弹性运营、集成到开发中的安全性以及与业务成果相关的技术交付。该公司通过推出一个中央绩效看板来衡量该计划,通过实时仪表板评估现代软件工程实践的成熟度和采用情况。DevSecOps程序与向公共云的积极迁移并行运行。该计划提高了代码的创新、速度、可靠性和质量,并节省了成本。

总而言之,企业转型到平台化运营模式绝不是一件小事。但通过采取本指南中阐述的五项举措,产研组织可以更有能力利用这种平台模式的好处——不仅可以激发创新和更快地开发更好的产品,还可以改善客户体验和增加股东总回报。这绝对是一项值得第一次做对的努力。
/*! elementor – v3.16.0 – 20-09-2023 */
.elementor-toggle{text-align:left}.elementor-toggle .elementor-tab-title{font-weight:700;line-height:1;margin:0;padding:15px;border-bottom:1px solid #d5d8dc;cursor:pointer;outline:none}.elementor-toggle .elementor-tab-title .elementor-toggle-icon{display:inline-block;width:1em}.elementor-toggle .elementor-tab-title .elementor-toggle-icon svg{margin-inline-start:-5px;width:1em;height:1em}.elementor-toggle .elementor-tab-title .elementor-toggle-icon.elementor-toggle-icon-right{float:right;text-align:right}.elementor-toggle .elementor-tab-title .elementor-toggle-icon.elementor-toggle-icon-left{float:left;text-align:left}.elementor-toggle .elementor-tab-title .elementor-toggle-icon .elementor-toggle-icon-closed{display:block}.elementor-toggle .elementor-tab-title .elementor-toggle-icon .elementor-toggle-icon-opened{display:none}.elementor-toggle .elementor-tab-title.elementor-active{border-bottom:none}.elementor-toggle .elementor-tab-title.elementor-active .elementor-toggle-icon-closed{display:none}.elementor-toggle .elementor-tab-title.elementor-active .elementor-toggle-icon-opened{display:block}.elementor-toggle .elementor-tab-content{padding:15px;border-bottom:1px solid #d5d8dc;display:none}@media (max-width:767px){.elementor-toggle .elementor-tab-title{padding:12px}.elementor-toggle .elementor-tab-content{padding:12px 10px}}.e-con-inner>.elementor-widget-toggle,.e-con>.elementor-widget-toggle{width:var(–container-widget-width);–flex-grow:var(–container-widget-flex-grow)}