快速原型能确保你的工作方向是对的,并在不需要进行实际投资的情况下,你可以快速和同事、客户和潜在客户分享。但是当你尝试去建立一个快速原型,你要清楚明白它是可以作为一个独立的开发项目。因此,在Slide UX的时候,我的团队就建立了一些简单的指导方针,目的就是在快速原型制作的过程中能获得更多,同时投资更少。
1.把快速原型看作是一次性构件
快速原型的工具给你最大的工作自由限度。只要下足功夫,你不需要依赖工程师就可以创造出一个完整的产品。这不就是许多人希冀的吗?但缺点是当你完成了一半原型,你就得向现实低头了。每一变化都引起一系列的连锁反应,都会涉及20多个不相关的屏幕然后损耗其他的屏幕。
快速原型的目标就是收集反馈,这些反馈对最终设计很有用。所以原型只是达到目标的一个手段,一旦你知道你需要的是什么,你就可以丢掉这个原型。
因此,除非你想解决与产品管理的相关问题,否则你都不要去把产品进行原型化。相反,根据团队需求建立特定的原型。限制每个原型的范围,你才可以安心工作而无需担心正在进行的维护工作。
2.为每个原型设定简单的目标
作为项目构件,快速模型在以下方面尤其有用:
- 收集客户的反馈
- 使用真实的页面交互和动画让客户更好地理解你的想法.
- 获得管理层的支持
- 快速、简洁地传达计划。
- 销售及客户管理
- 与潜在客户或关键客户分享你的新想法
- 了解原型的用途可以帮助你定义产品范围和所需的保真度。因此下一点就是:
3.把快速原型看作是一次性构件
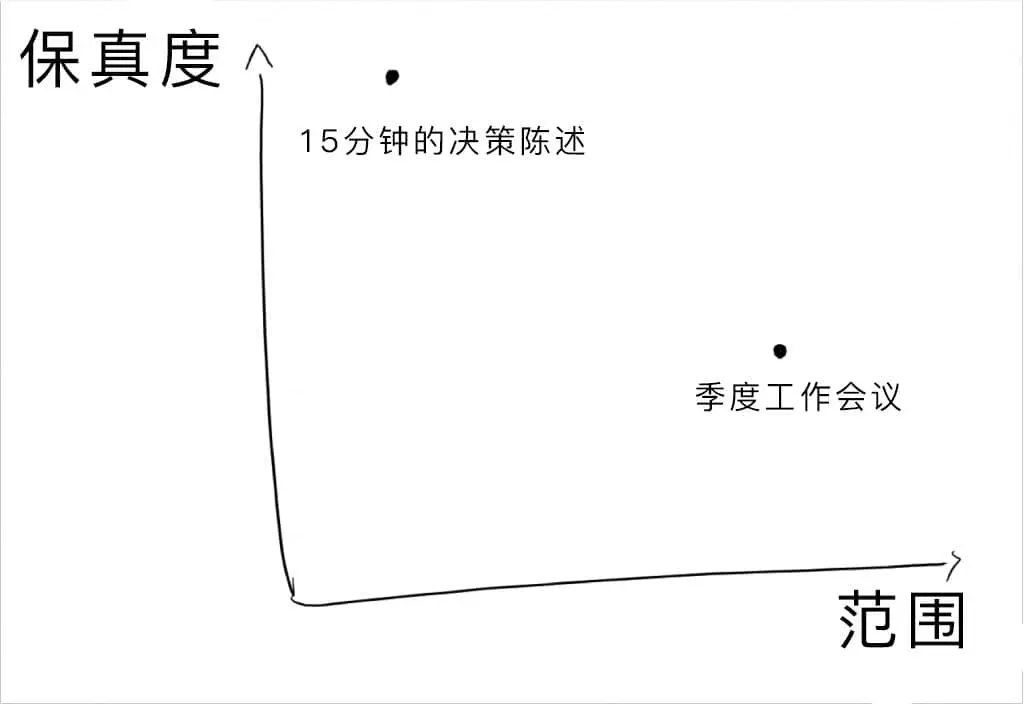
与多数的设计项目相同,产品的范围和保真度决定了原型的成本和开发时间。换而言之,快速模型有多大,有多真实才能达到它的目的?
你可以在不同的层面上讨论原型的保真度:
- 范围:原型需要什么屏幕?
- 美学:我们使用快速而粗略的模型还是使用全彩的模型?
- 交互:按钮和其他控制需要真实的鼠标响应吗?如果点击,我们只是重新加载页面还是需要动画过渡?
- 内容:我们用乱数假文还是专业的品牌认可副本?我们需要绑定到后端系统还是把虚拟数据粘贴到设计中?
- 代码:我们在代码比如HTML或者 Objective-C中建立还是使用快速原型工具如InVision?
尽早确定原型的范围和保真度,以免股东或者客户失望或者对你们施加压力。
4.尽可能长时间保持扁平化设计
传统的观点认为应该尽早处理交互性,但是在这并不经常适用于快速原型。越临近限期,对用户界面设计对的关注就越多。团队开始问:这就是我们想要的测试结果吗?这就是我们想向客户或者高管展示的东西?
如果过早构建交互,最终设计的更改可能会加大工作量。因此,在你开始构建之前再收集一次反馈,并将这些交互保存到接近截止日期。这么做的话你的团队会感受到被重视,而你也可以花时间去完善设计,而不是重新构建一个原型。

5.在建立原型的过程中测试其交互性
开发人员早就明白一件事:从一开始就测试。将交互和原型交织于一起,使用的是与设计不同的方法。在你完成之前,你很容易迷失于其中。但是如果你忘记测试原型,那你的工作才刚开始。
制作完原型之后,你很难从中找出什么问题,因此你在后续要追踪很多大大小小的问题。在构建的时候就进行测试,能加快你真正完成原型的速度!
6.不要想着原型能把所有的边缘案例传达给开发人员
原型能从团队中引出很值得深思的问题。有时候这些问题是很广泛的、充满战略性的,但是有时是很具体的。每个产品都有一组“边缘案例”或者“难过路径”。我们很少在快速原型中发现边缘案例,边缘案例会影响用户体验,需要精心设计。因此,单独的开发更有意义。
工程师先从一份书面的边缘案例列表入手,并确保不会放过任何案例——而不需要沮丧地点击每一个案例进行尝试。让你的快速原型保持快速!无论你是想收集客户的反馈、获得上司批准还是提高工程的精准度,快速模型能确保你朝往正确的工作方向。通过我们团队简单的指导方针,你可以节省许多时间并且让快速原型保持快速。






























0 thoughts on “快速原型中节省时间的6个方法”
原型制作不是一件容易的事情,需要根据团队需求建立特定的原型。