设计开发一个好的网站首页并不像造火箭一样难,但它确实也需要费一番功夫。我们需要学习怎么做能够满足客户需求的网站首页设计。那么,到底应该如何做?本文将从首页的十个要素为出发点,揭开这个过程的神秘面纱,使你的网站首页惊艳用户,获得一个高的转化率。
网站首页设计具有至关重要的地位,一个网站的首页通常是流量最高的页面之一,因为它是整个网站的流量入口。首页的设计越合理,转化率才会更高。
虽然说设计开发一个好的网站首页并不像造火箭一样难,但它确实也需要费一番功夫。
我们需要学习如何去设计一个能够满足客户需求的首页,这意味着不仅是要设计一个“看起来还不错”的东西。那么,到底应该如何做呢?本文将从首页的十个要素为出发点,揭开这个过程的神秘面纱,使你的网站首页惊艳用户,获得一个高的转化率。
1 首页转化率优化的一些前提
1. 斯坦福大学做了一项研究,在研究中,46.1%的访问者认为网站的设计至关重要,他们会认为设计的优劣是决定这家公司是否可信的重要标准之一。尤其是一些业务与设计相关,以及提供的产品或服务相对专业化的公司。因此,网站的设计在阅读上显得很专业是非常重要的一点。
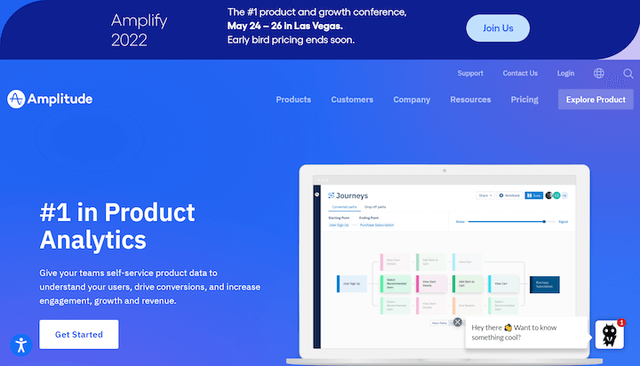
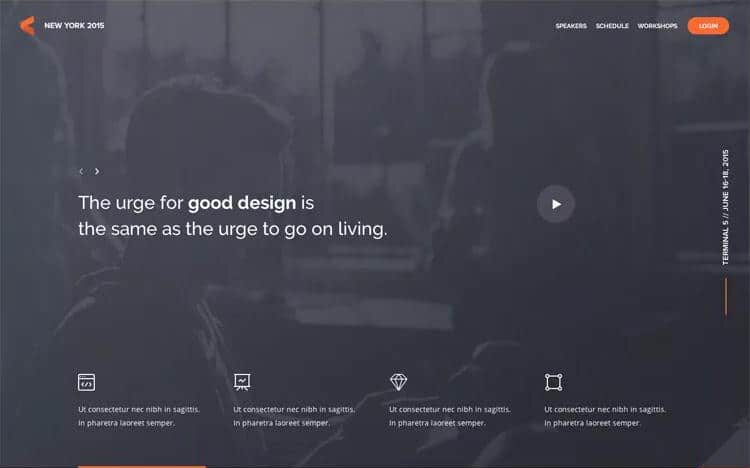
2. 首页转化率的提升和网站的美观度也息息相关。事实上,60%以上的访问者更愿意阅读一些设计精美的东西,简单的产品罗列并不能打动用户的心。因此,设计一个好的网站样式,让页面更加美观和容易阅读,是减少网站跳出率和延长访问时间的重要举措。
3. 首页需要有能够真正吸引用户的优质内容。如果用户访问你的首页,发现并没有他感兴趣或者吸引到他的内容,那么用户会在短短几秒内就离开网站。你会损失约40%的潜在用户,并且这些潜在用户就此可能会转去访问竞争对手的网页。所以在首页设计时,需要考虑哪些内容可以牢牢吸引住用户的目光,并通过这些内容来促进转化。
2 首页设计的十大要素
帮助栏
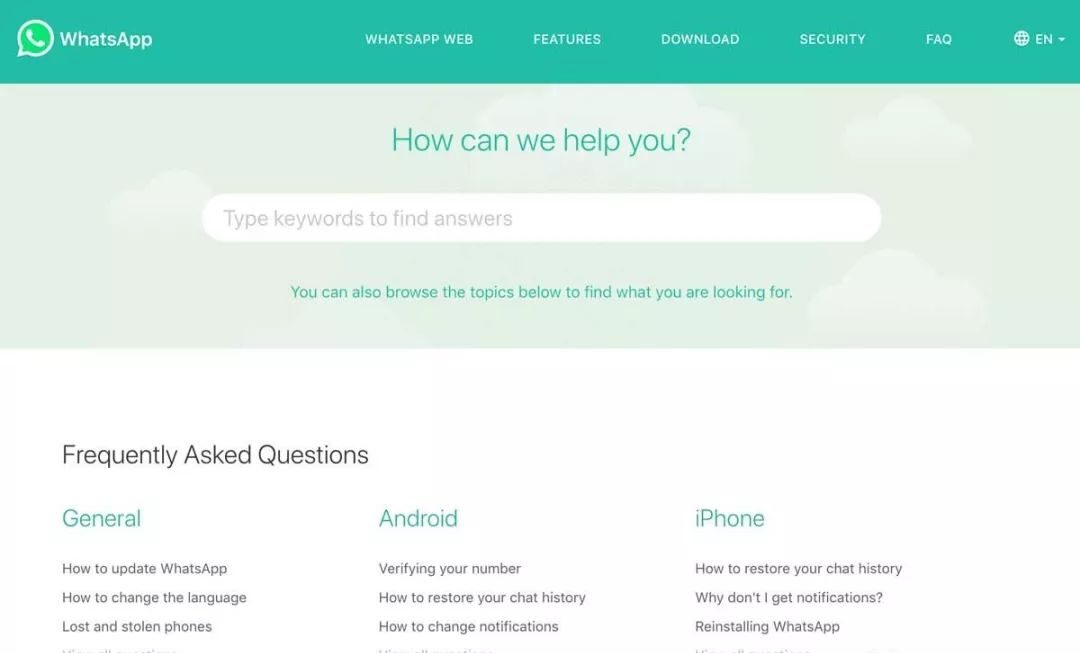
9. FAQs
将FAQs的部分做好内容优化至关重要,您需要补足用户共性问题的答案,令用户不必为了简单的问题去打电话或者发邮件,减少用户的操作成本,避免用户过多地在这个过程中流失掉。
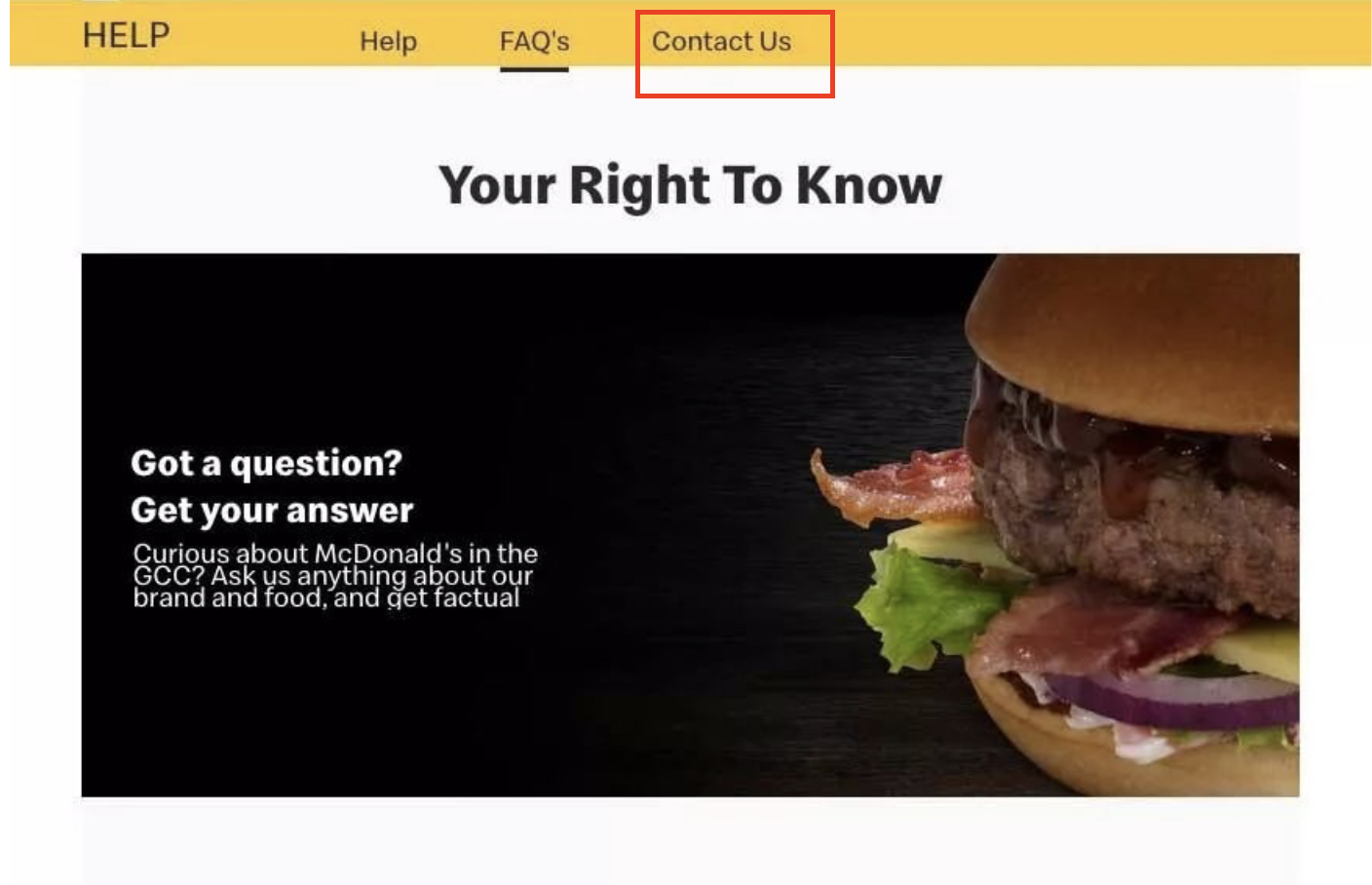
10. 联系我们
在FAQs部分还需要将公司邮箱、电话号码、社交账号等信息补充完整,让用户能够在遇到更复杂的问题时可以迅速与您公司取得联系,解决用户问题,同样也能够降低用户在找不到联系方式时转而离开您网站的几率。






























0 thoughts on “创新实战|高转化网站首页设计的10大关键要素”
我正在思考我们公司网站的设计,这篇文章的内容对我来说非常及时。
这篇文章提到的10大关键要素对于网站首页设计非常有用,值得收藏